-
-
September 23, 2020 at 3:36 am #6926Ppeter.hygrenParticipant
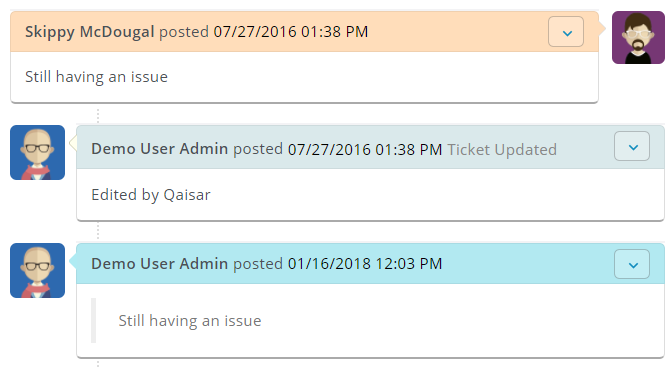
The difference in color between internal and external responses is currently very small. How can I control this? Custom CSS?
-
September 23, 2020 at 12:35 pm #6928
stevland
KeymasterHi Peter,
As you know, there are three colors used to differentiate between all types of responses.

To modify them, add the following to Theme Options > Custom CSS and replace the the RGB values as desired (this resource may help you come up with new colors).
/* Ticket View response color 1 */
.thread-entry.message .header,
.thread-preview-entry.message .header {
background: #ffddba;
}
.thread-entry.avatar.message .header:after {
border-left: 7px solid #ffddba;
}
@media screen and (max-width: 760px) {
.index-page table.list th,
.tickets-page table.list th {
background: #ffddba !important;
}
}/* Ticket View response color 2 */
.thread-entry.note .header,
.thread-preview-entry.note .header,
.thread-preview-entry.collapsed .header {
background: #dae9eb;
}/* Ticket View response color 3 */
.thread-entry.response .header,
.thread-preview.entry.response .header {
background: #b2e9f1;
} -
September 24, 2020 at 1:47 am #6933Ppeter.hygrenParticipant
Thank you tremendeously!
/Peter
-
You must be logged in to reply to this topic.