-
-
March 25, 2021 at 4:42 pm #7546GDevi1903Participant
Hey Stevland
I am trying to get the fields for the ticket details and other custom forms to be across 4 columns like it is for the other two boxes at the top of tickets. I just want to compress things a bit and make it easier for agents that they don’t have to scroll as much to see all the details on the tickets.
I’m struggling to find the right file to edit for this, the top ones with status, user etc i can get right but i’m struggling wtih the rest, do you have any pointers as to which file i need to edit for this?

-
March 25, 2021 at 7:24 pm #7554
stevland
KeymasterYeah, that is a tall order @Devi1903.
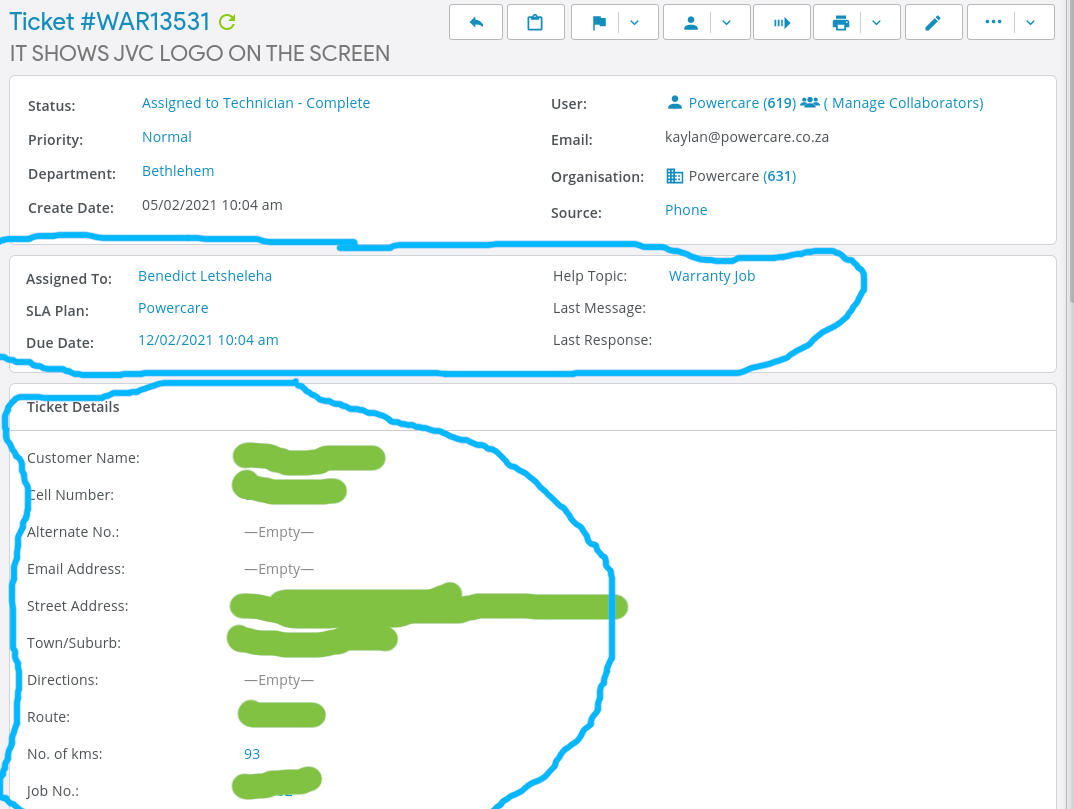
The problem is, unlike the fields in the first blue circle, the fields in the second circle are not static.
That’s why you can’t “find” the code, and it’s why the osTicket devs haven’t attempted to organize that data into columns.
It’s hard to explain, but your idea of displaying that custom data in columns would probably be much harder to implement than you imagine.I do agree with the idea in principle — it would look a lot better and take up less room. But I’m afraid to go there. I expect it would be a can of worms. Sorry. 🙁But thanks for the suggestion.Now that I think about it, I actually implemented this exact sort of thing on the Client side. If you look at the Other Resources section of the Client Demo home page you’ll see that the list is dynamically organized into two columns.
If you then press SHIFT + O and look at the same page in vanilla osTicket you’ll see that the Other Resources list is a single column by default.
I’ve used a third-party jQuery script called Columnizer jQuery Plugin to achieve the two column layout, which then reverts back to a single column in the mobile layout.
I will think about your implementing your idea in a future release. Don’t hold your breath, but stay tuned.
-
March 25, 2021 at 10:27 pm #7558GDevi1903Participant
I figured as much after looking into it that is was not gonna be an easy feat to do.
Thanks for your input, if you manage to add it in at some stage it would be great!
-
You must be logged in to reply to this topic.