-
-
April 5, 2019 at 3:22 am #3471PAbsoluteParticipant
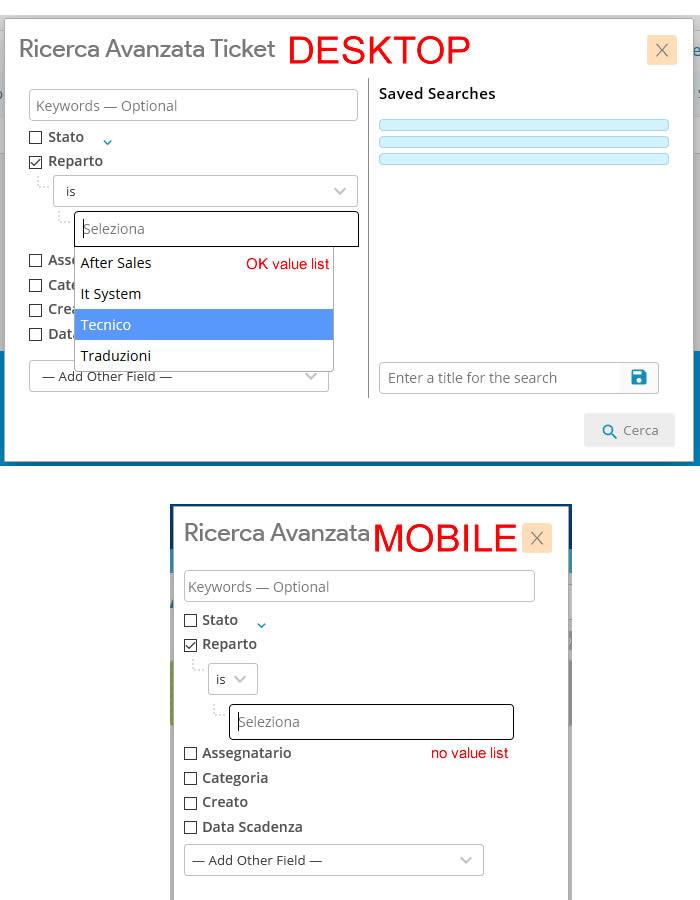
This bug is found in the two versions 1.10 and 1.11. In the responsive version from mobile, the advanced search does not show the list of values to select. I hope you find a solution, thanks.

-
April 5, 2019 at 6:22 am #3475PAbsoluteParticipant
[RESOLVED]
Hi, this template is very nice but it has some bugs and assistance is very slow! <br />
The Dropdown value selection, is found under the search popup !!!SOLUTION
css/select2.min.css add z-index:9000 in .select2-container–open .select2-dropdown–below { }<br />
>> .select2-container–open .select2-dropdown–below{border-top:none;border-top-left-radius:0;border-top-right-radius:0; z-index:9000;}osta/css/staff-mobile.css add z-index:1000 in @media only screen and (max-width:650px){ .dialog#popup, .dialog.size-normal { }<br />
>> @media only screen and (max-width:650px){<br />
.dialog#popup,<br />
.dialog.size-normal {<br />
width: 98%!important;<br />
margin: 0 auto !important;<br />
z-index: 999999;<br />
padding: 10px 10px 14px 10px!important;<br />
height: auto !important;<br />
max-height: 96%!important;<br />
max-width: 96%;<br />
z-index: 1000;<br />
}
-
You must be logged in to reply to this topic.