-
-
May 3, 2022 at 3:19 pm #10188
stevland
KeymasterThank you for reporting this. I will fix it in the next release.
I definitely see the issue with Last Updated on my end. You can fix this simply by adding the following code to Admin Panel > Theme > Custom CSS:
@media only screen and (max-width: 760px) {
.list td.osta_lastupdated:before {
content: "Last Updated";
top: -4px !important;
}
}Unfortunately I do not see the issue with Assigned To on my end. I wonder if you’ve customized the order of columns in the desktop version of the Ticket List (which will also affect the mobile version)?
If you would like me to try to figure out what is going on I will need access to your installation to investigate.
I will mark this as resolved for now, but feel free to still post any updates or questions here.
-
June 7, 2022 at 9:34 am #10698
stevland
KeymasterWhich language pack are you using?
The “name” field will be fixed in the next release, thank you for the report.
If you want to fix it right away please add the following to Admin Panel > Theme > Custom CSS:
@media only screen and (max-width: 760px) {
.directory-page .list td:nth-of-type(2) {
padding-top: 0 !important;
}
.directory-page .directory .list td:first-child {
display: block;
}
} -
June 8, 2022 at 6:12 am #10713
ablovatto
ParticipantHello Stevland,
This CSS customization didn’t work.
I’m using the latest version of Osticket Awesome v. 1.16.3 from a new one install.
The tests above were made from my developer platform AND your online testing platform, both in Brazilian Portuguese language.
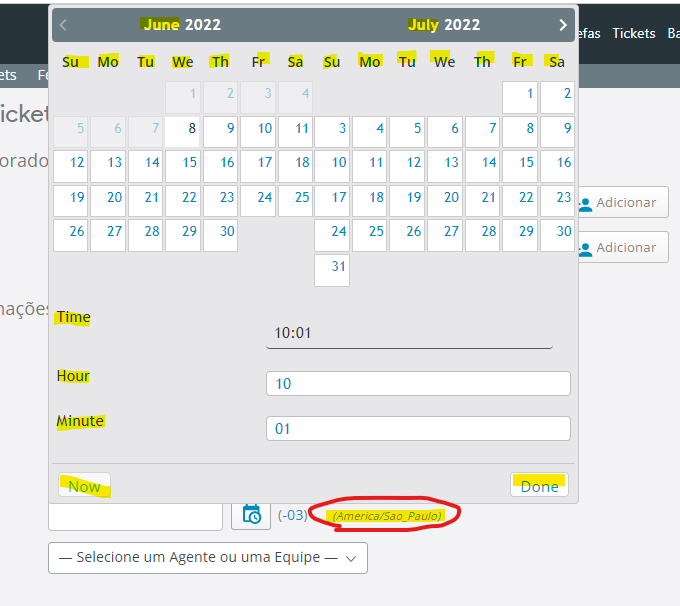
Also, when creating a new ticket, the datepicker is also not translating to Brazilian Portuguese. This error also occurs on your online testing platform. The other items are being translated normally, except in the agent directory (/scp/directory.php) where the field names are not being translated either.

-
October 8, 2022 at 10:51 pm #12020
stevland
KeymasterThis CSS customization didn’t work.
I suggest upgrading to the latest release.
Also, when creating a new ticket, the datepicker is also not translating to Brazilian Portuguese.
I can assure you that the datepicker is translating properly.
I’m afraid that the problem is that the Brazilian Portugese language pack is missing a lot of translations… it is only 17% complete!
https://crowdin.com/project/osticket-official
You may consider opening a Crowdin account and contributing.
-
You must be logged in to reply to this topic.
