-
-
May 28, 2019 at 10:19 am #4281IIT SupportParticipant
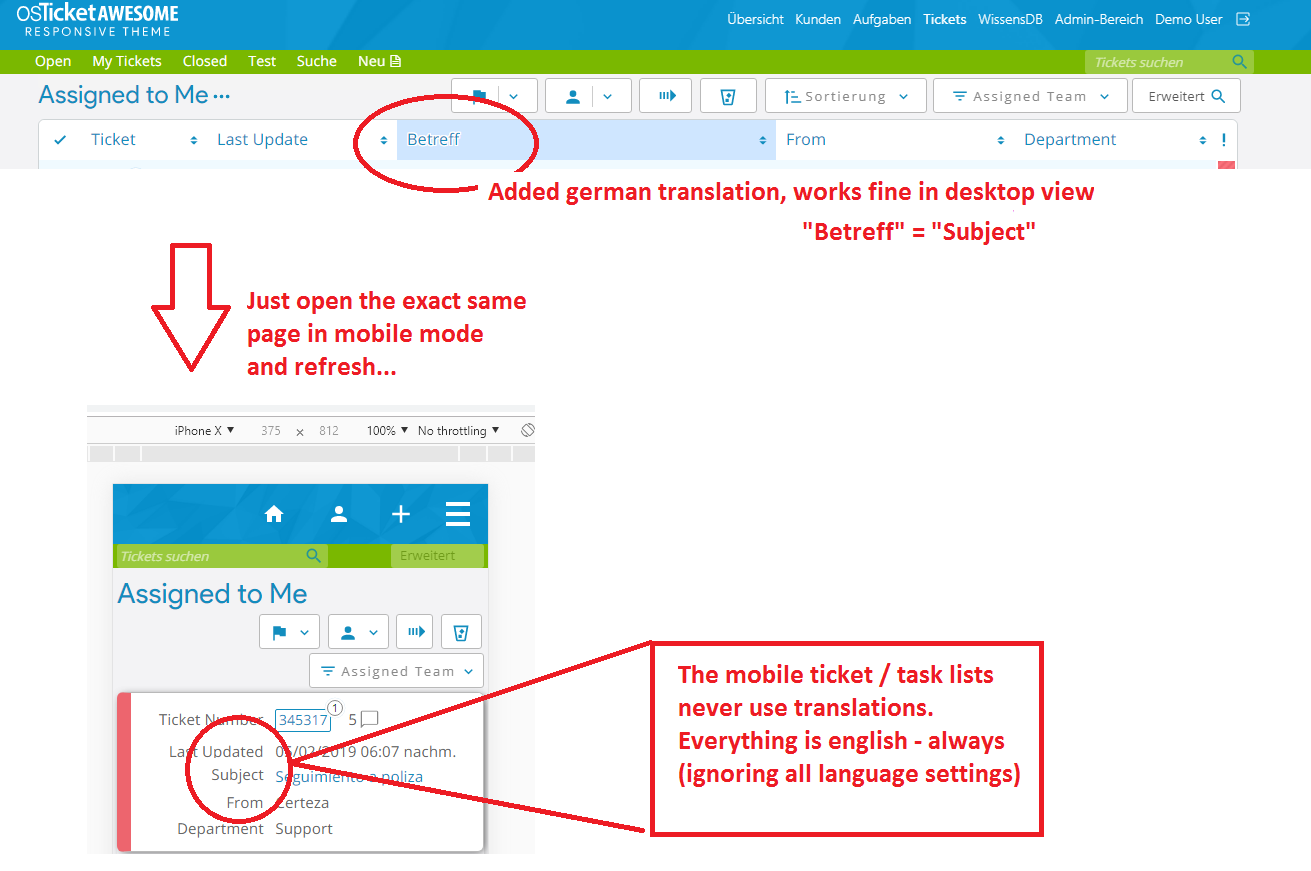
Hi, I hope this screenshot from the staff demo is self-explaining:

-
-
-
May 28, 2019 at 12:37 pm #4284
stevland
KeymasterI’m curious… are these translations from Google really bad?
Ticket Number
Last Updated
Subject
From
Assigned To
Due Date
Close Date
Date Created
Department
Last Message
Last Response
Status
TeamTicketnummer
Letzte Aktualisierung
Gegenstand
Von
Zugewiesen an
Geburtstermin
Abschlussdatum
Datum erstellt
Abteilung
Letzte Nachricht
Letzte Antwort
Status
Mannschaft -
May 28, 2019 at 12:55 pm #4286
stevland
KeymasterI’ll have a patch ready tonight or tomorrow with all languages. But if you want a quick fix for German you can add the following to /osta/user-styles.css:
html[lang="de"] .list td.osta_ticket:before { content: "Ticketnummer";}
html[lang="de"] .list td.osta_lastupdated:before { content: "Letzte Aktualisierung";}
html[lang="de"] .list td.osta_subject:before { content: "Gegenstand";}
html[lang="de"] .list td.osta_username:before { content: "Von";}
html[lang="de"] .list td.osta_assignee:before { content: "Zugewiesen an";}
html[lang="de"] .list td.osta_duedate:before { content: "Geburtstermin";}
html[lang="de"] .list td.osta_closedate:before { content: "Abschlussdatum";}
html[lang="de"] .list td.osta_datecreated:before { content: "Datum erstellt";}
html[lang="de"] .list td.osta_department:before { content: "Abteilung";}
html[lang="de"] .list td.osta_lastmessage:before { content: "Letzte Nachricht";}
html[lang="de"] .list td.osta_lastresponse:before { content: "Letzte Antwort";}
html[lang="de"] .list td.osta_status:before { content: "Status";}
html[lang="de"] .list td.osta_team:before { content: "Mannschaft";} -
May 28, 2019 at 1:02 pm #4287IIT SupportParticipant
Ticketnummer<br />
Letzte Aktualisierung<br />
GegenstandBetreff<br />
Von<br />
Zugewiesen an<br />
Geburtstermin(that would be the predicted day of baby birth) Fällig am / Fälligkeitsdatum<br />
Abschlussdatum(would be technically ok, better is:) Geschlossen am / Schließdatum<br />
Datum erstellt(would be technically ok, better is:) Erstellt am / Erstelldatum<br />
Abteilung<br />
Letzte Nachricht<br />
Letzte Antwort<br />
Status<br />
MannschaftTeam is fine -
May 28, 2019 at 1:05 pm #4288IIT SupportParticipant
A patch during the next days would be fine, I’ll wait. Thank you for your fast response!
-
May 28, 2019 at 1:45 pm #4291IIT SupportParticipant
Wait, do you have to do all translations within the code? You’re not using the custom namings / translations as they are configured in the ticket overview…? However, you can go with those translations, yes 😉
-
May 29, 2019 at 5:17 pm #4307
stevland
KeymasterThe way the ticket list table now displays in mobile view involved some advanced hackery. Long story short the only way to display the table headers (i.e. “Ticket Number”, “Last Updated”, etc.) is through CSS. So I have to re-code all of the headings for every language pack into CSS as you see above.
I do have a way of automating the task using Google Translate, but you made me realize that that is giving poor translations. So now I am manually copying and pasting the user translated text that is already included in the osTicket language packs.
So far I have 3 complete and 42 left to go. 🙁
-
June 2, 2019 at 9:59 pm #4396
stevland
KeymasterThis issue has been fixed in the new release, available now. Thank you for your contribution.
-
October 9, 2019 at 7:48 pm #5237
stevland
KeymasterHi @enrico,
Unfortunately a bunch of the translations are broken in osTicket v1.12.3, which I have reported here:
https://github.com/osTicket/osTicket/issues/5098This affects what you’ll see in the desktop layout in osTicket Awesome. But it is an osTicket issue, not an osTicket Awesome issue. Hopefully it will be fixed when they release v1.12.4.
You must be logged in to reply to this topic.