-
-
May 21, 2019 at 4:32 am #4207IIT SupportParticipant
Hi,
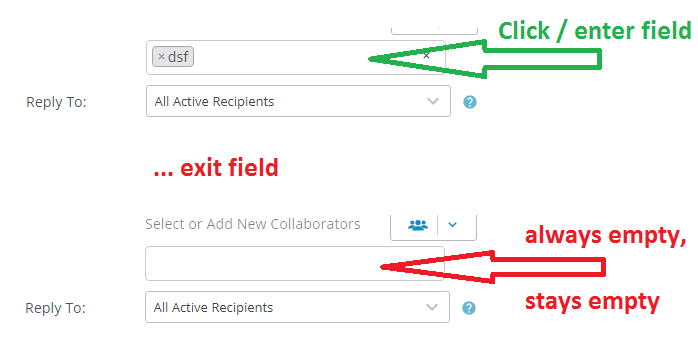
when i create any custom List, add it to a form and allow multiselect, it works well in client panel. Users can type ahead in the box or click on an element from the list and will see all selected items (as small boxes) in the select-box. Users can add items and use the small cross to remove items. Perfect. Now, the exact same list / form edited form the staff panel displays nothing. It does not show the items you added. So you can’t see what you just added and can’t remove items – but they’re there. You just can’t see them.
Example from your staff demo:

Since we want to start using a lot of lists it would be awesome if they display correctly.
-
May 22, 2019 at 9:31 am #4216
stevland
KeymasterHi guys,
Please open /osta/css/staff-desktop.css and delete the following entry:
.select2-container--default .select2-selection--multiple .select2-selection__rendered {
margin: 0;
width: 100%;
height: 30px;
}Assuming you are using osTicket-1.12-Awesome-102 it will be lines 3085 – 3088.
-
May 23, 2019 at 6:50 am #4227IIT SupportParticipant

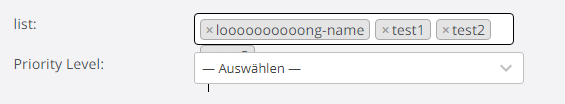
Hi, thank you for you help here. It solves the problem for the collaborators completly, but only half the problem at custom lists. I made another test in the demo staff (see picture): if you add an item that doesn’t fit in the box, the textfield gets larger without its size getting adjusted.
-
May 23, 2019 at 4:52 pm #4236
stevland
KeymasterHi it-support@lindner-esskultur.de,
This will be fixed in the next release… which will be out soon! :D
-
You must be logged in to reply to this topic.