-
-
April 17, 2019 at 2:29 am #3569pdelta-assurancesParticipant
Hello,
I am using OSTICKET 1.11 and Awesome 1.11-v1.0
I have this problem on Chrome and Edge.
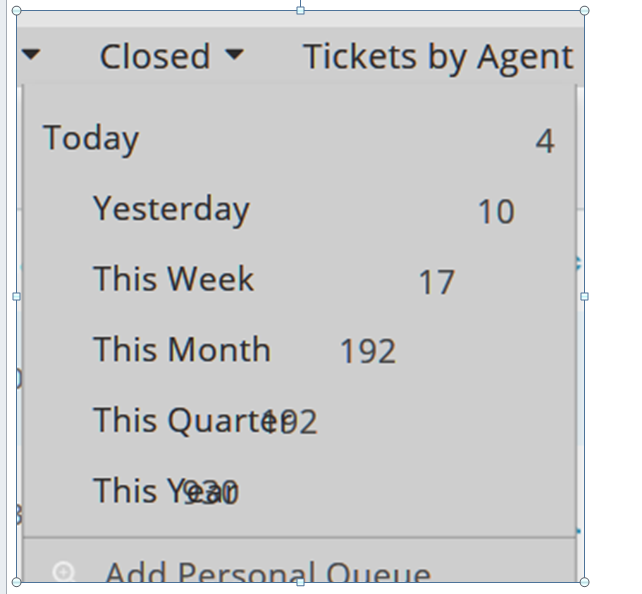
On the queue, the numbers on the right are not showing well
Without awesome:
Regards.
-
April 17, 2019 at 10:23 am #3575RthedarkguverParticipant
Same issue here as well as other issues with formatting and display. Can we please get this fixed?

-
April 18, 2019 at 12:17 am #3580pdelta-assurancesParticipant
I have found the solution:
- Edit scp/css.scp.css
- Aller a:
/************ Custom Queue Nested Queue Container *************/<br />
.customQ-dropdown ul li.subQ > ul {<br />
display:none;<br />
position:absolute;<br />
top:0;<br />
left:0px;<br />
background-color:#fff;<br />
border:1px solid #ddd;<br />
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);<br />
}<br />
.customQ-dropdown ul li.subQ:hover > ul {<br />
display:block;<br />
}<br />
.customQ-dropdown ul li > span.newItemQ {<br />
padding:1px 8px 0 0;- Add just after:<br />
position: absolute;<br />
right: 0;
-
April 22, 2019 at 8:26 am #3596
visimitra
Participantthanks @delta-assurances it works
file scp/css/scp.css<br />
@@ -601,8 +601,6 @@<br />
<br />
.customQ-dropdown ul li > span.newItemQ {<br />
padding:1px 8px 0 0;<br />
- position: absolute;<br />
- right: 0;<br />
}<br />
/************ Custom Queue Add/Save a Queue Button *************/ -
April 22, 2019 at 12:36 pm #3609
stevland
KeymasterThank you @delta-assurances for posting this issue and your solution.
Rather than editing scp.css, here is what I recommend to fix this issue.
Add the following code to /osta/user-styles.css:
#sub_nav li + li > a {
margin-left: 0;
}
#sub_nav li.top-queue + li > a {
margin-left: 20px;
}
.customQ-dropdown ul li > span.newItemQ {
padding: 0;
margin: 0 8px 0 0;
}This fix will be included in the next release (osTicket-Awesome-1.11-v1.1) when it becomes available.
-
April 22, 2019 at 11:55 pm #3634pdelta-assurancesParticipant
Hello,
I try, but your fix in /osta/user-styles.css doesn’t work for me.
Regards
-
April 29, 2019 at 12:30 am #3850
stevland
KeymasterYou can try this:
#sub_nav li + li > a {
margin-left: 0 !important;
}
#sub_nav li.top-queue + li > a {
margin-left: 20px !important;
}
.customQ-dropdown ul li > span.newItemQ {
padding: 0 !important;
margin: 0 8px 0 0 !important;
}But this fix will be included in osTicket-Awesome-1.11-v1.1, which will drop in the next day or two.
-
You must be logged in to reply to this topic.