-
-
May 26, 2020 at 6:42 pm #5910
tank
ParticipantI just did a fresh install of the newly updated 1.14.2 (Rev 2).
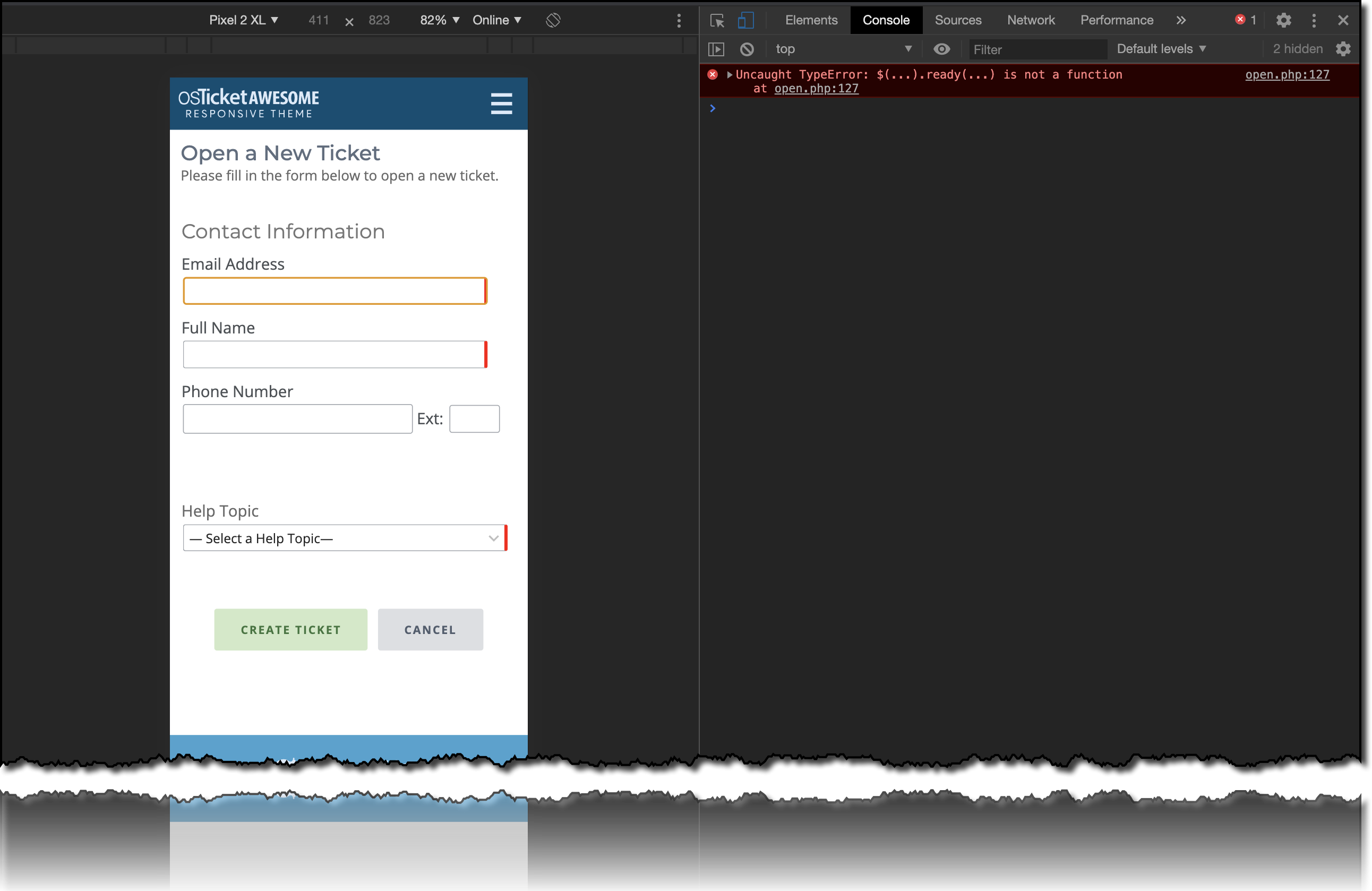
When I inspect the page Chrome (when not logged in and on the front side of osta):

(index):127 Uncaught TypeError: $(...).ready(...) is not a function
at (index):127
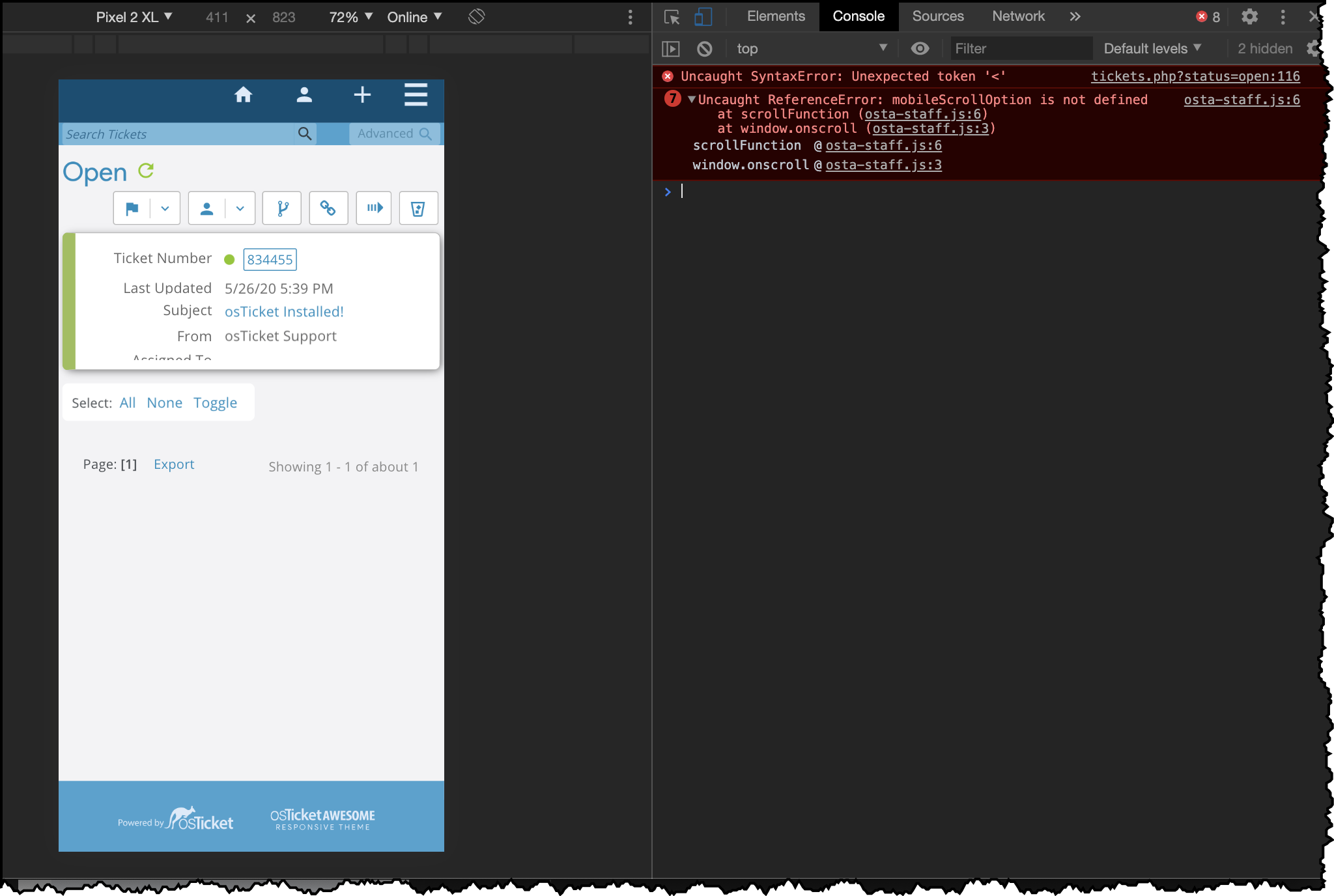
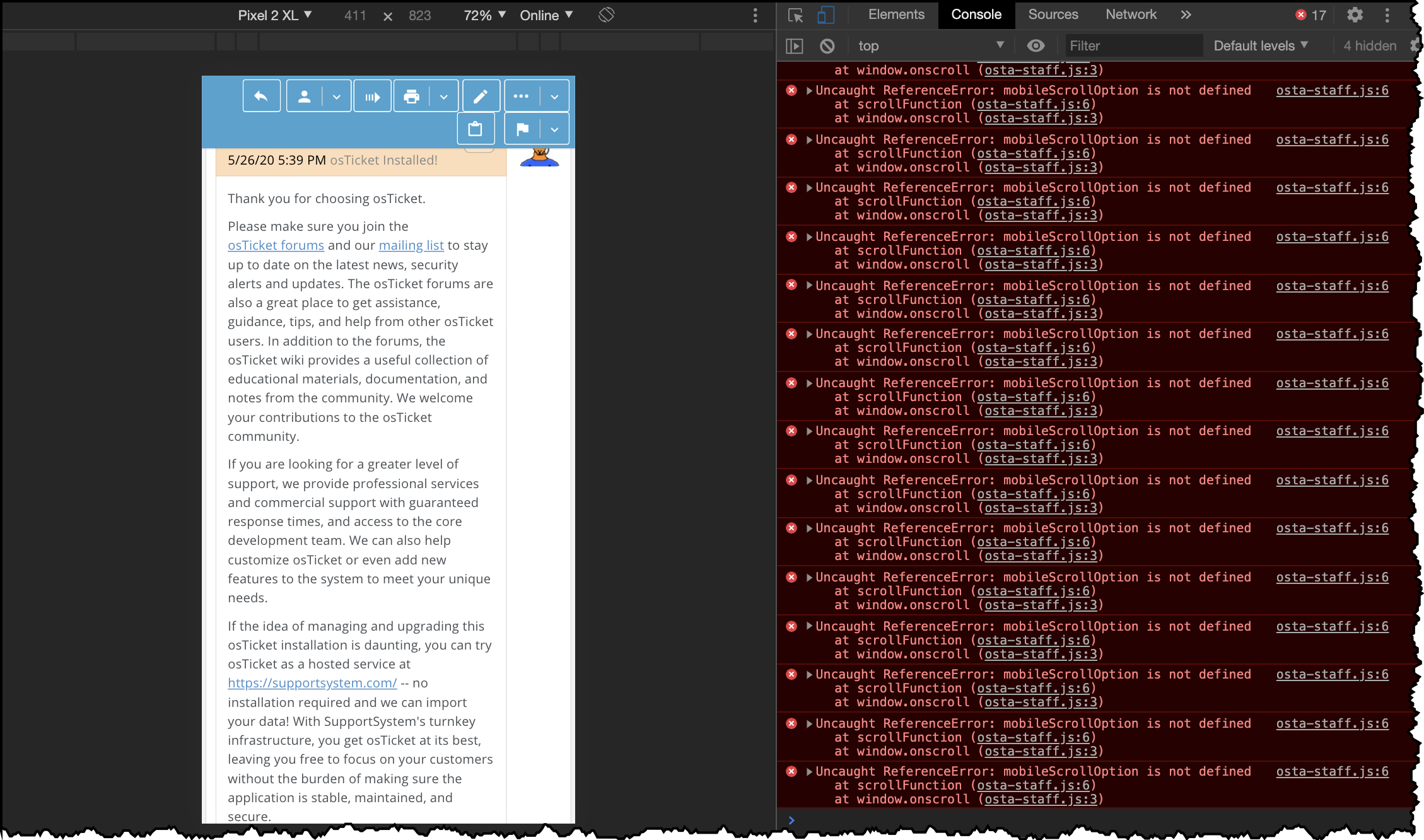
(anonymous) @ (index):127 When I log in to the back end and inspect, I get these:

tickets.php?id=1&a=edit:116 Uncaught SyntaxError: Unexpected token '<'
2osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
Uncaught SyntaxError: Unexpected token '<'
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
scroll (async)
set @ jquery-3.4.0.min.js?cba6035:2
run @ jquery-3.4.0.min.js?cba6035:2
u @ jquery-3.4.0.min.js?cba6035:2
k.fx.tick @ jquery-3.4.0.min.js?cba6035:2
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
requestAnimationFrame (async)
lt @ jquery-3.4.0.min.js?cba6035:2
k.fx.start @ jquery-3.4.0.min.js?cba6035:2
k.fx.timer @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
scrollTo @ thread.js?cba6035:25
onLoad @ thread.js?cba6035:158
(anonymous) @ tickets.php?id=1:911
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
ready @ jquery-3.4.0.min.js?cba6035:2
B @ jquery-3.4.0.min.js?cba6035:2
40osta-staff.js:6 Uncaught ReferenceError: mobileScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
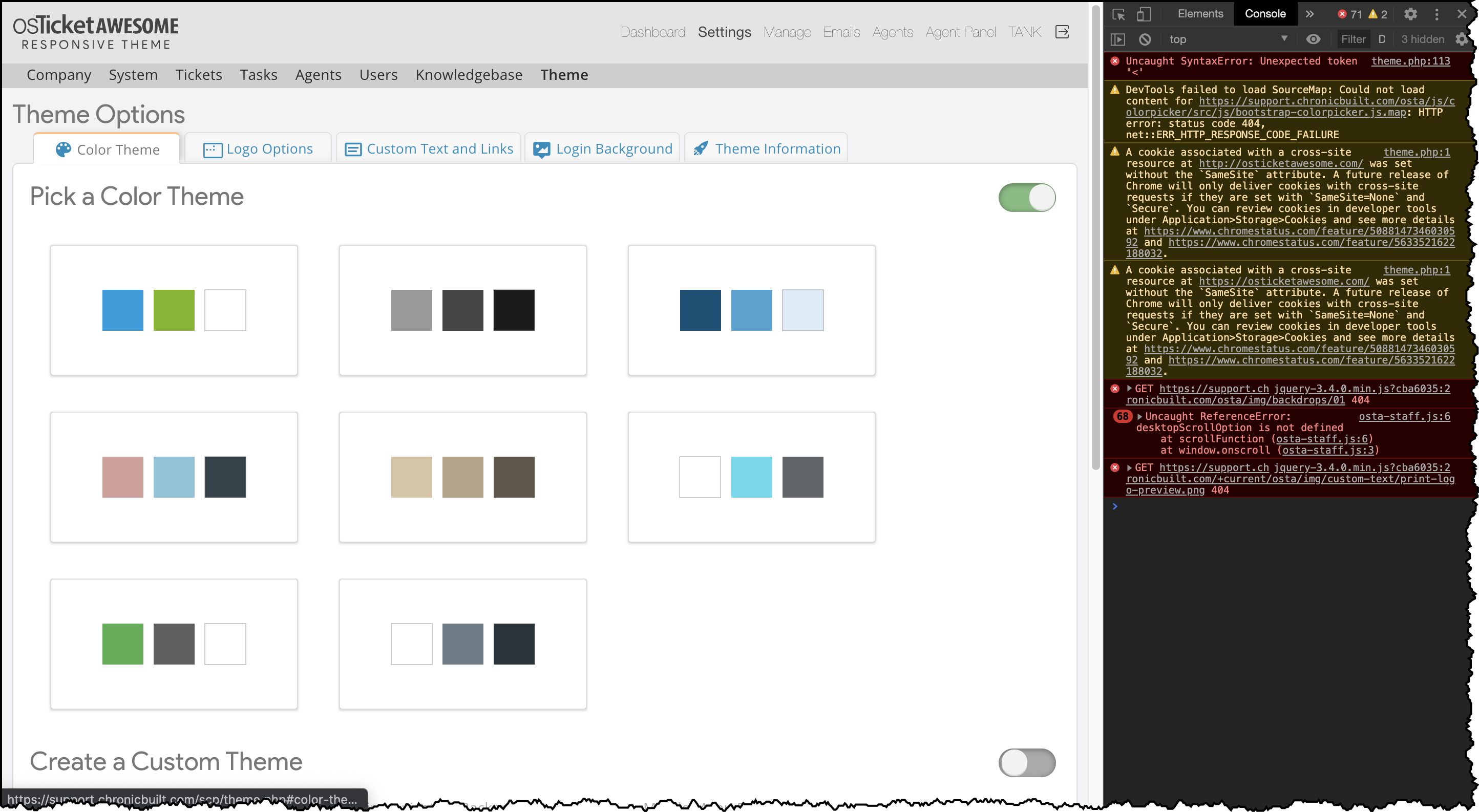
window.onscroll @ osta-staff.js:3In the back end, when I get to the themes page, I get this:

Uncaught SyntaxError: Unexpected token '<'
DevTools failed to load SourceMap: Could not load content for https://support.chronicbuilt.com/osta/js/colorpicker/src/js/bootstrap-colorpicker.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
theme.php:1 A cookie associated with a cross-site resource at http://osticketawesome.com/ was set without theSameSiteattribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set withSameSite=NoneandSecure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
theme.php:1 A cookie associated with a cross-site resource at https://osticketawesome.com/ was set without theSameSiteattribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set withSameSite=NoneandSecure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
jquery-3.4.0.min.js?cba6035:2 GET https://support.chronicbuilt.com/osta/img/backdrops/01 404
_e @ jquery-3.4.0.min.js?cba6035:2
css @ jquery-3.4.0.min.js?cba6035:2
se @ jquery-3.4.0.min.js?cba6035:2
fe @ jquery-3.4.0.min.js?cba6035:2
show @ jquery-3.4.0.min.js?cba6035:2
k.fn.<computed> @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ theme.php:1202
68osta-staff.js:6 Uncaught ReferenceError: desktopScrollOption is not defined
at scrollFunction (osta-staff.js:6)
at window.onscroll (osta-staff.js:3)
scrollFunction @ osta-staff.js:6
window.onscroll @ osta-staff.js:3
jquery-3.4.0.min.js?cba6035:2 GET https://support.chronicbuilt.com/+current/osta/img/custom-text/print-logo-preview.png 404
_e @ jquery-3.4.0.min.js?cba6035:2
get @ jquery-3.4.0.min.js?cba6035:2
css @ jquery-3.4.0.min.js?cba6035:2
get @ jquery-3.4.0.min.js?cba6035:2
cur @ jquery-3.4.0.min.js?cba6035:2
init @ jquery-3.4.0.min.js?cba6035:2
nt @ jquery-3.4.0.min.js?cba6035:2
createTween @ jquery-3.4.0.min.js?cba6035:2
k.Animation.k.extend.tweeners.* @ jquery-3.4.0.min.js?cba6035:2
pt @ jquery-3.4.0.min.js?cba6035:2
k.Animation.k.extend.prefilters @ jquery-3.4.0.min.js?cba6035:2
dt @ jquery-3.4.0.min.js?cba6035:2
a @ jquery-3.4.0.min.js?cba6035:2
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
animate @ jquery-3.4.0.min.js?cba6035:2
k.fn.<computed> @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ scp.js?cba6035:991
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2Also, the “Previews” aren’t working on the theme page (FYI).
I didn’t see any of these before in 1.14.1 (Rev 2) and was hoping they could be fixed easily by just editing some code (with your professional help of course).
Thank You For Everything Brother
-
May 26, 2020 at 9:34 pm #5912
tank
ParticipantAnd sometimes when accessing the themes page, it shows a blank page. Here is what the inspection tool shows:

Uncaught SyntaxError: Unexpected token '<'
VM3249:2 Uncaught TypeError: Illegal constructor
at <anonymous>:2:48
at b (jquery-3.4.0.min.js?cba6035:2)
at Ie (jquery-3.4.0.min.js?cba6035:2)
at k.fn.init.append (jquery-3.4.0.min.js?cba6035:2)
at k.fn.init.<anonymous> (jquery-3.4.0.min.js?cba6035:2)
at _ (jquery-3.4.0.min.js?cba6035:2)
at k.fn.init.html (jquery-3.4.0.min.js?cba6035:2)
at k.fn.init.options.success (jquery.pjax.js?cba6035:311)
at c (jquery-3.4.0.min.js?cba6035:2)
at Object.fireWith [as resolveWith] (jquery-3.4.0.min.js?cba6035:2)
(anonymous) @ VM3249:2
b @ jquery-3.4.0.min.js?cba6035:2
Ie @ jquery-3.4.0.min.js?cba6035:2
append @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
_ @ jquery-3.4.0.min.js?cba6035:2
html @ jquery-3.4.0.min.js?cba6035:2
options.success @ jquery.pjax.js?cba6035:311
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
l @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
load (async)
send @ jquery-3.4.0.min.js?cba6035:2
ajax @ jquery-3.4.0.min.js?cba6035:2
pjax @ jquery.pjax.js?cba6035:360
handleClick @ jquery.pjax.js?cba6035:93
(anonymous) @ scp.js?cba6035:1150
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
jquery-3.4.0.min.js?cba6035:2 Uncaught TypeError: $(...).columnize is not a function
at HTMLDocument.<anonymous> (<anonymous>:3:35)
at e (jquery-3.4.0.min.js?cba6035:2)
at t (jquery-3.4.0.min.js?cba6035:2)
(anonymous) @ VM3242:3
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
k.readyException @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
add @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
Deferred @ jquery-3.4.0.min.js?cba6035:2
then @ jquery-3.4.0.min.js?cba6035:2
k.fn.ready @ jquery-3.4.0.min.js?cba6035:2
k.fn.init @ jquery-3.4.0.min.js?cba6035:2
k @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ VM3242:2
b @ jquery-3.4.0.min.js?cba6035:2
Ie @ jquery-3.4.0.min.js?cba6035:2
append @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
_ @ jquery-3.4.0.min.js?cba6035:2
html @ jquery-3.4.0.min.js?cba6035:2
options.success @ jquery.pjax.js?cba6035:311
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
l @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
load (async)
send @ jquery-3.4.0.min.js?cba6035:2
ajax @ jquery-3.4.0.min.js?cba6035:2
pjax @ jquery.pjax.js?cba6035:360
handleClick @ jquery.pjax.js?cba6035:93
(anonymous) @ scp.js?cba6035:1150
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
jquery-3.4.0.min.js?cba6035:2 Uncaught TypeError: $(...).colorpicker is not a function
at HTMLDocument.<anonymous> (<anonymous>:3:56)
at e (jquery-3.4.0.min.js?cba6035:2)
at t (jquery-3.4.0.min.js?cba6035:2)
(anonymous) @ VM3243:3
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
k.readyException @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
e @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
fire @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
t @ jquery-3.4.0.min.js?cba6035:2
setTimeout (async)
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
c @ jquery-3.4.0.min.js?cba6035:2
add @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
Deferred @ jquery-3.4.0.min.js?cba6035:2
then @ jquery-3.4.0.min.js?cba6035:2
k.fn.ready @ jquery-3.4.0.min.js?cba6035:2
k.fn.init @ jquery-3.4.0.min.js?cba6035:2
k @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ VM3243:2
b @ jquery-3.4.0.min.js?cba6035:2
Ie @ jquery-3.4.0.min.js?cba6035:2
append @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
_ @ jquery-3.4.0.min.js?cba6035:2
html @ jquery-3.4.0.min.js?cba6035:2
options.success @ jquery.pjax.js?cba6035:311
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
l @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
load (async)
send @ jquery-3.4.0.min.js?cba6035:2
ajax @ jquery-3.4.0.min.js?cba6035:2
pjax @ jquery.pjax.js?cba6035:360
handleClick @ jquery.pjax.js?cba6035:93
(anonymous) @ scp.js?cba6035:1150
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
jquery-ui-1.12.1.custom.min.js?cba6035:13 GET https://support.chronicbuilt.com/osta/img/backdrops/01 404
e @ jquery-ui-1.12.1.custom.min.js?cba6035:13
(anonymous) @ jquery-ui-1.12.1.custom.min.js?cba6035:13
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
map @ jquery-3.4.0.min.js?cba6035:2
map @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-ui-1.12.1.custom.min.js?cba6035:13
dequeue @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
queue @ jquery-3.4.0.min.js?cba6035:2
t.effects.animateClass @ jquery-ui-1.12.1.custom.min.js?cba6035:13
(anonymous) @ jquery-ui-1.12.1.custom.min.js?cba6035:13
(anonymous) @ VM3244:4
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
trigger @ jquery-3.4.0.min.js?cba6035:2
handler @ jquery-3.4.0.min.js?cba6035:2
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
handler @ jquery-3.4.0.min.js?cba6035:2
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
trigger @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
each @ jquery-3.4.0.min.js?cba6035:2
trigger @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ VM3244:6
b @ jquery-3.4.0.min.js?cba6035:2
Ie @ jquery-3.4.0.min.js?cba6035:2
append @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
_ @ jquery-3.4.0.min.js?cba6035:2
html @ jquery-3.4.0.min.js?cba6035:2
options.success @ jquery.pjax.js?cba6035:311
c @ jquery-3.4.0.min.js?cba6035:2
fireWith @ jquery-3.4.0.min.js?cba6035:2
l @ jquery-3.4.0.min.js?cba6035:2
(anonymous) @ jquery-3.4.0.min.js?cba6035:2
load (async)
send @ jquery-3.4.0.min.js?cba6035:2
ajax @ jquery-3.4.0.min.js?cba6035:2
pjax @ jquery.pjax.js?cba6035:360
handleClick @ jquery.pjax.js?cba6035:93
(anonymous) @ scp.js?cba6035:1150
dispatch @ jquery-3.4.0.min.js?cba6035:2
v.handle @ jquery-3.4.0.min.js?cba6035:2
Show 10 more frames -
May 27, 2020 at 12:32 pm #5917
tank
ParticipantI figured out the reason for the page sometimes showing blank on the theme page. It was nothing to do with your theme. The other stuff is still valid though.
-
August 10, 2021 at 7:59 am #7892AbastreriParticipant
Hi!
I have the same issue with the blank page in theme page. And the same errors in browser console as yours.
How did you fixed it?
thanks!
-
-
May 28, 2020 at 7:28 pm #5929
stevland
KeymasterI am definitely not seeing the same verbosity of errors in the Dev Tools > Console. Your Chrome really doesn’t not seem to like the Back to Top icon!
But thanks for the report. I’ll try to get rid of the errors I do see and then it will be interesting to see how many you are left with.
-
January 4, 2023 at 1:48 am #14498DDavid WiltonParticipant
Hi I’m getting the same issue mentioned above with the latest Jan 2022 issue. When I go Admin Panel > Theme I get a blank screen and the below errors. If I reload the page after it has loaded with blank/white screen it is fine

-
You must be logged in to reply to this topic.