-
-
January 4, 2020 at 8:49 am #5429IIT SupportParticipant
Hi, when going into a ticket and use the inline-edit, the small redactor box has no toolbar in 1.14.1.
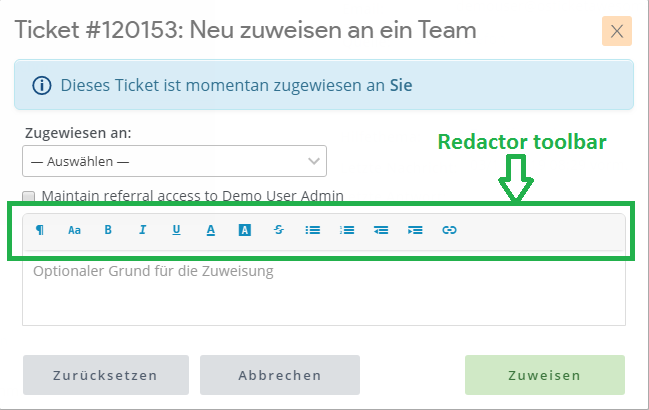
From your demo v 1.12

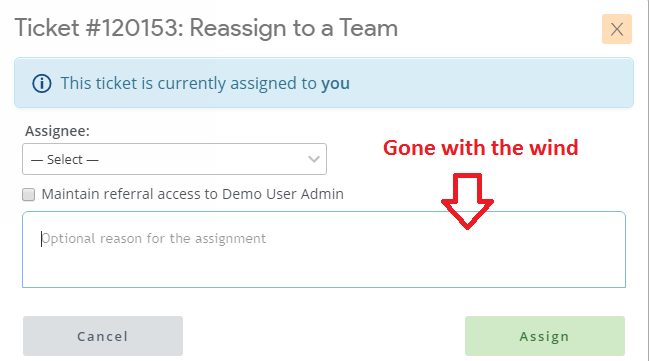
But in 1.14:

-
January 4, 2020 at 11:39 am #5431
stevland
KeymasterHi it-support@lindner-esskultur.de,
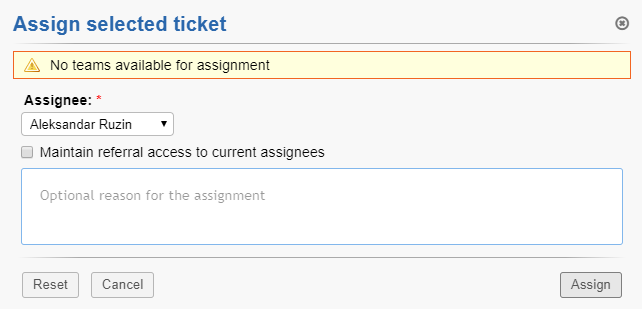
To be clear, the toolbar is no longer displayed in vanilla osTicket v1.14.x:

One can add the following CSS rule to force it to appear:
.redactor-air {
display: block !important;
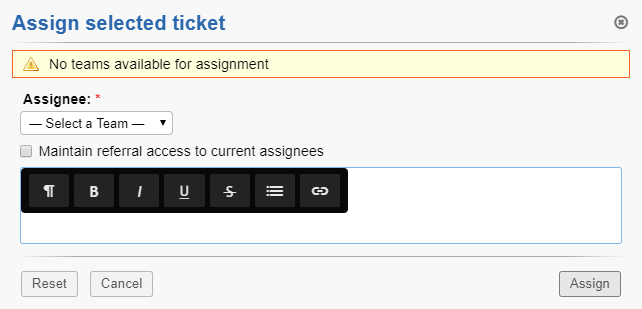
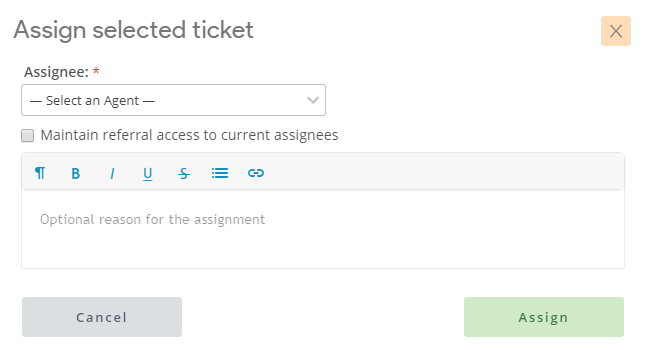
}But what you end up with is a completely different toolbar:

I’m not sure what is going on, but after about an hour of tweaking I came up with the following code, which integrates the toolbar into osTicket Awesome as before:
.redactor-toolbar-wrapper-air {
position: initial;
z-index: 100;
width: 100% !important;
display: inline-block;
background: #f7f7f7;
border: none;
box-shadow: 0 1px 4px -2px rgba(0, 0, 0, 0.4);
}
.redactor-air {
display: inline-block !important;
width: 100% !important;
float: left;
padding: 0 !important;
margin: 0 !important;
background: initial;
}
.redactor-air a.re-button-icon.re-button-icon {
padding: 8px;
margin: 0;
background: initial;
}
.redactor-air a {
color: #128dbe;
}
.redactor-air a.re-button-icon.re-button-icon:hover {
background: #128dbe;
color: #fff;
}
a.re-button:hover > i {
color: #fff !important;
}
.redactor-button-active {
background-color: #ccc !important;
}
.redactor-button-active > i {
color: #696969 !important;
}
I will include the code in the next release. For now you can add that code to /osta/user-styles.css.
Note that not all the same functions are available on the toolbar as before. Again, this is due to upstream changes by Enhancesoft. But hopefully the new toolbar will be adequate for your needs.
-
January 10, 2020 at 5:44 am #5443IIT SupportParticipant
Thank you, that CSS did it sufficiently.
-
You must be logged in to reply to this topic.