-
-
February 10, 2018 at 5:21 pm #903
ENPY
ParticipantHi steveland,
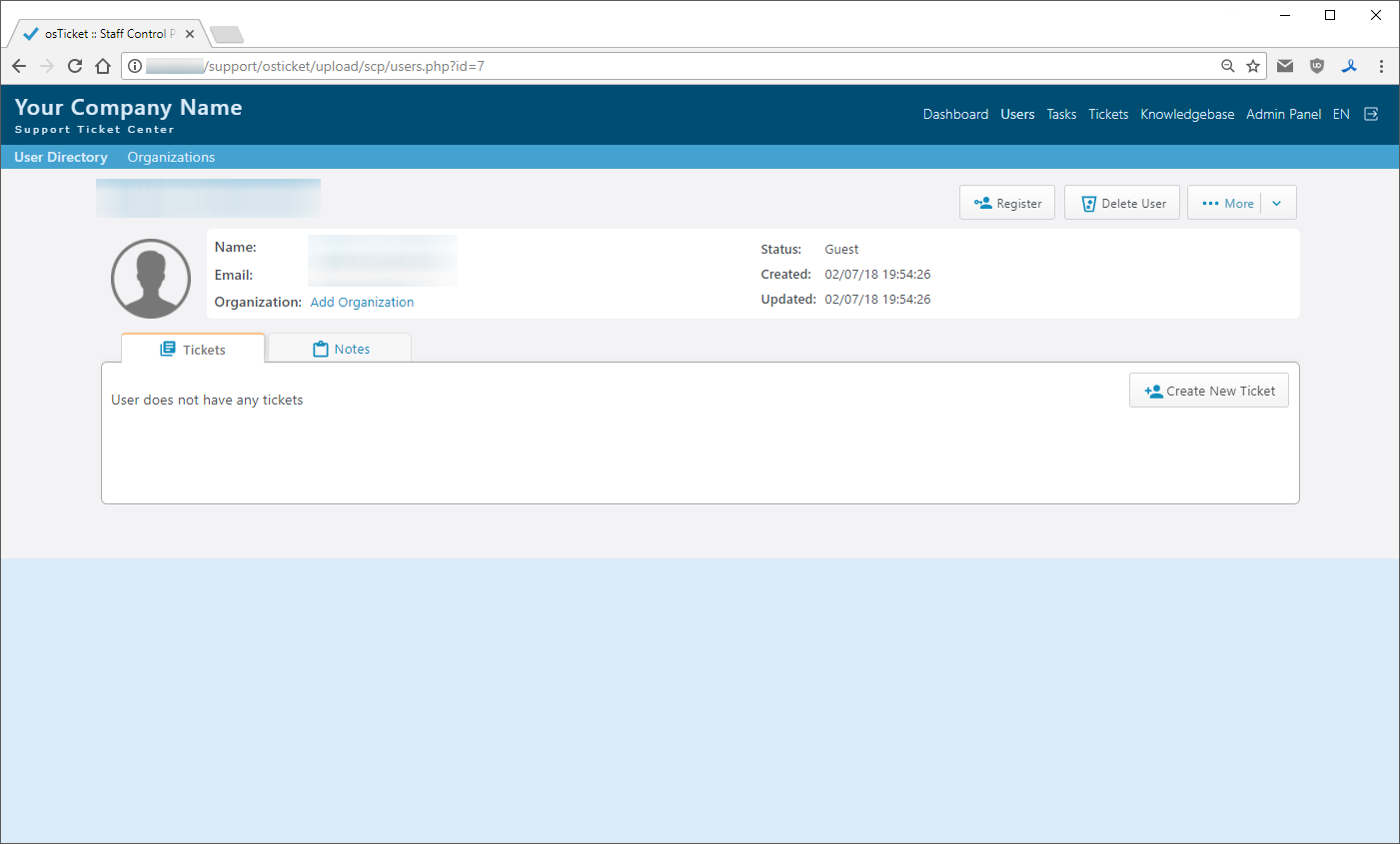
If you try to add user via scp ‘Lookup or create user’ and click ‘Add user’, you will get to user page, but ‘Register’ and ‘Delete user’ buttons are not working and footer is missing (see screenshot). Actually ‘Add user’ triggers pjax, which should replace user list with new user info, but it also removes footer as well as js references which are required for buttons to work. Probably div is not closed somewhere.
Original version doesn’t have this bug.
Version: osTicket Awesome 1.10.1 v1.1 / 1.10.1 v1.2

-
July 25, 2018 at 5:26 pm #2006
stevland
KeymasterSorry for the delayed response.
I can’t seem to reproduce that issue using 1.10.1-v.1.4, so I would suggest upgrading to that version or something newer.
You can verify that the Register and Delete User buttons work on your end by using the demo:
https://osticketawesome.com/1.10.1/scp/users.php?id=1825
I hope this helps.
-
October 4, 2018 at 12:56 pm #2301YyaominParticipant
Hi,
I have the same problem. The issue can be reproduced straight after you add the user, you won’t be able to click on the Register or Delete button after you get redirected to the user-view.inc.php. You cannot reproduce the issue is because you reload the user view by clicking on the link.
You can try doing it on the demo page.
-
October 4, 2018 at 1:52 pm #2303
stevland
KeymasterHmmm. I can’t seem to reproduce this issue.
Within the demo I am able to successfully create new users, register them and then delete them.
I have done so, without issue, using Chrome, FF and Edge.
Are you using Safari by chance? I can’t think of what else to try at the moment but I’ll keep thinking about it.
-
October 8, 2018 at 1:44 am #2314YyaominParticipant
I am using Mac FF Developer Edition. I just tested on a Windows PC and it is working okay. Let me try checking what could be the problem (maybe is the FF Developer Edition that is causing it). But from the view source code, the div tag for pjax-container is not closed
- This reply was modified 7 years, 3 months ago by yaomin.
-
October 31, 2018 at 9:50 am #2469
stevland
KeymasterHmmm that sounds really odd. Is it still an issue for you?
If yes, please try one of the following 2 options to see if it resolves the issue:
1) Replace /scp/js/scp.js with this file
OR
2) Open /scp/js/scp.js in a text editor and comment out lines 1056 – 1073 so it looks like this:
// Enable PJAX for the staff interface - breaks osta
// if ($.support.pjax) {
// $(document).on('click', 'a', function(event) {
// var $this = $(this);
// if (!$this.hasClass('no-pjax')
// && !$this.closest('.no-pjax').length
// && $this.attr('href').charAt(0) != '#')
// $.pjax.click(event, {container: $this.data('pjaxContainer') || $('#pjax-container'), timeout: 2000});
// })
// }
//
// $(document).on('click', '.link:not(a):not(.button)', function(event) {
// var $e = $(event.currentTarget);
// $('').attr({href: $e.attr('href'), 'class': $e.attr('class')})
// .hide()
// .insertBefore($e)
// .get(0).click(event);
// });
-
You must be logged in to reply to this topic.