-
-
July 7, 2019 at 11:41 pm #4770LlafrParticipant
Hi
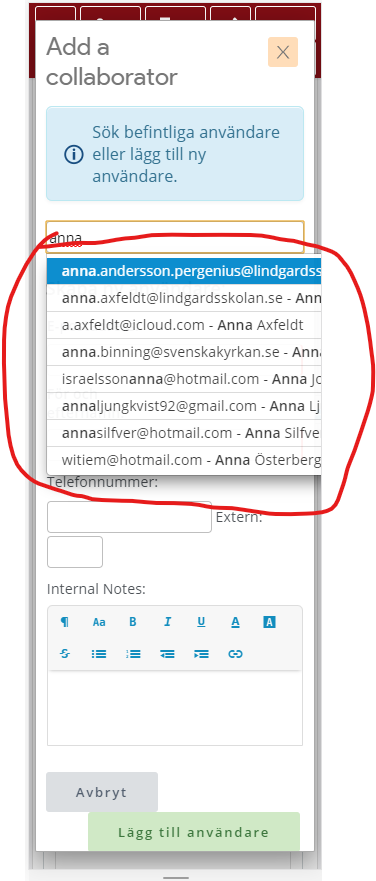
In mobile view the .dropdown-menu is under othe suff so cant read the list.
setting z-index to 999999 solves the problem:
scp/css/typeahead.css
/* FROM bootstrap.css - just what is needed for typeahead */<br />
.dropdown-menu {<br />
position: absolute;<br />
top: 100%;<br />
left: 0;<br />
z-index: 999999;<br />
float: left;<br />
display: none;<br />
min-width: 160px;<br />
padding: 4px 0 2px;<br />
margin: 0;<br />
list-style: none;<br />
background-color: #ffffff;<br />
border-color: #ccc;<br />
border-color: rgba(0, 0, 0, 0.2);<br />
border-style: solid;<br />
border-width: 1px;<br />
-webkit-border-radius: 0 0 5px 5px;<br />
-moz-border-radius: 0 0 5px 5px;<br />
border-radius: 0 0 5px 5px;<br />
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);<br />
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);<br />
box-shadow: 0 10px 15px -5px rgba(0, 0, 0, 0.5);<br />
-webkit-background-clip: padding-box;<br />
-moz-background-clip: padding;<br />
background-clip: padding-box;<br />
*border-right-width: 2px;<br />
*border-bottom-width: 2px;<br />
opacity: 0.95;<br />
}<br />
-
July 10, 2019 at 9:09 am #4781
stevland
KeymasterHi @lafr,
Thank you for taking the time to post your solution.
Unfortunately I don’t really know what glitch this is meant to fix. If you could take a minute to explain in more detail how to reproduce the issue I would appreciate it.
It is also worth mentioning that this fix will need to be reapplied after upgrading osTicket / osTicket Awesome in the future. A better solution would be to add the following to /osta/user-styles.css:
.dropdown-menu {
z-index: 999999;
}
-
You must be logged in to reply to this topic.