-
-
July 24, 2021 at 3:22 am #7776PhitchmanParticipant
osTicket v1.15.2 // osTicket-1.15.1-Awesome-102
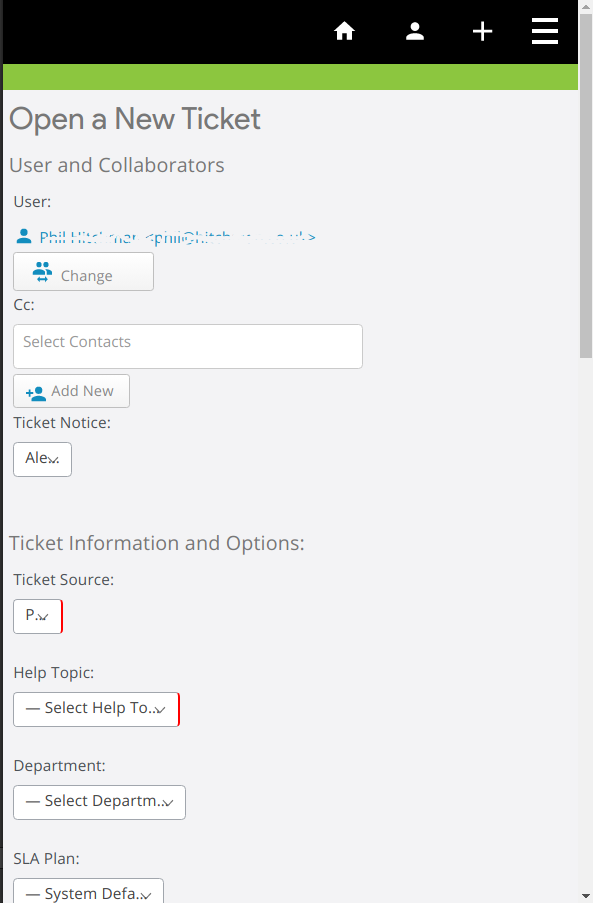
PHP 7.3.29 // MySQL 5.7.35 // Apache/2.4.48 (cPanel) OpenSSL/1.1.1k mod_bwlimited/1.4 Phusion_Passenger/6.0.7 web serverWhen you create a new ticket (in the staff control panel) on behalf of a user, some of the dropdowns are truncated to a couple of characters in mobile view.
I’m seeing this on my Samsung in Chrome, but it does it on all platforms if you reduce the size of the window. Also the logo, top left, is not visible in the mobile view on any screen.

-
October 7, 2022 at 1:35 pm #11968
stevland
KeymasterYikes! Thank you for the report, @hitchman.
This will be fixed in the next release.
For now, please add the following CSS to Theme Options > Custom CSS:
@media screen and (max-width: 760px) {
body.demo.staff-side.tickets-page table.form_table.fixed tr {
display: initial;
}
body.demo.staff-side.tickets-page table.fixed > tbody > tr > td + td:not([width]) {
width: 100%;
}
table.form_table.fixed tr#userRow td,
table.form_table.fixed tr#ccRow td {
display: inline-block;
}
tbody#dynamic-form tr {
display: table;
}
}
-
You must be logged in to reply to this topic.