-
-
March 5, 2020 at 5:52 pm #5504JmcmastertechParticipant
Running osTicket v1.14.1 // osTicket-1.14.1-Awesome-102
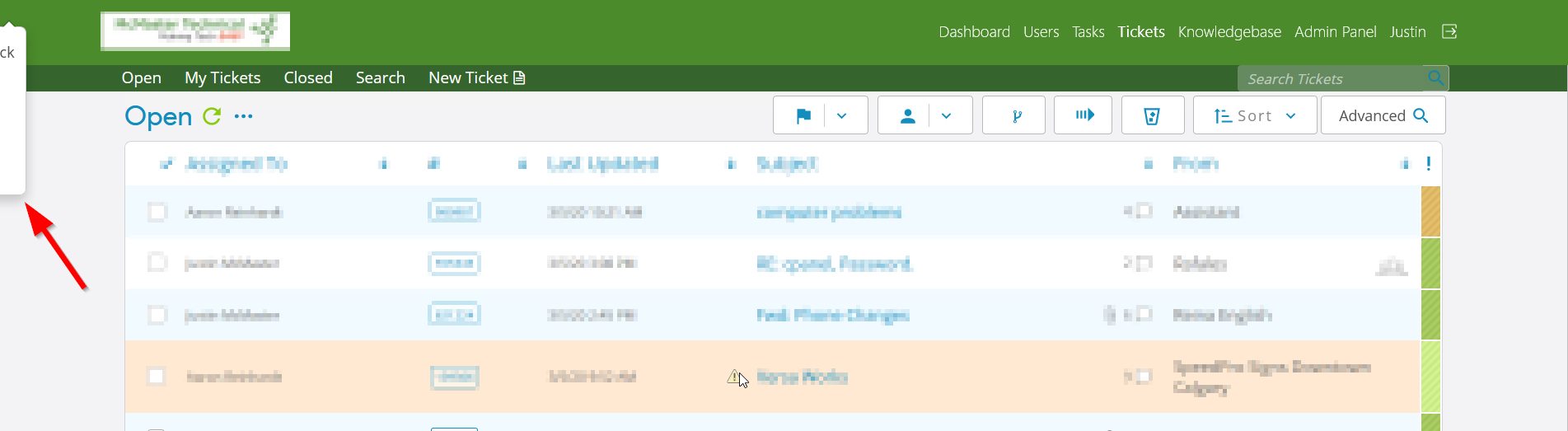
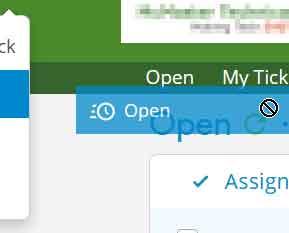
PHP 7.3.14 // MySQL 10.2.24 // Apache web serverWhen trying to view overdue notices the popup notification always (no matter screen resolution) shows up off left of the screen. See screenshot.
Also we are unable to get rid of the overdue notification even if we adjust the SLA and due date is not for weeks.

-
March 6, 2020 at 8:12 am #5510JmcmastertechParticipant
We are running OS Ticket and the OS Ticket Awesome with the only plugin being Attachments on the File System.
If i click on the Alert icon the popup always appears nearly off screen, if you click and drag the popup too see what was selected they are the Status options “Open” “Resolved” “Closed” on this popup.

-
March 10, 2020 at 8:43 am #5520JmcmastertechParticipant
Following up if there are any fixes we can apply to ensure this window pops up where ti is supposed to?
Also any idea on why the Overdue notices do not go away even if the SLA is increased and the ticket is not overdue?
-
March 18, 2020 at 10:18 am #5546JmcmastertechParticipant
We are still having this problem, we do have a custom status “Awaiting Feedback” that may be breaking this but it should still display.
-
April 28, 2020 at 6:08 pm #5626
stevland
KeymasterYikes! I feel silly that it took me so long to figure out what you meant. I just wasn’t expecting it because it wasn’t meant to be there.
This will be fixed in the next release, which incidentally will be dropping later this week.
But if you’d prefer to fix it manually (rather than upgrading) it is really simple.
Open /include/class.queue.php
Change line 1775 from:
return '<div class="overdueTicket-container"><span class="Icon overdueTicket" data-dropdown="#action-dropdown-statuses" data-placement="top" data-toggle="tooltip" title="Ticket is Overdue!"></span></div>';To:
return '<div class="overdueTicket-container"><span class="Icon overdueTicket" data-placement="top" data-toggle="tooltip" title="Ticket is Overdue!"></span></div>';Thank you so much for taking the time to bring this to my attention, @mcmastertech!
-
You must be logged in to reply to this topic.