-
-
May 24, 2019 at 1:58 am #4240IIT SupportParticipant
Hi,
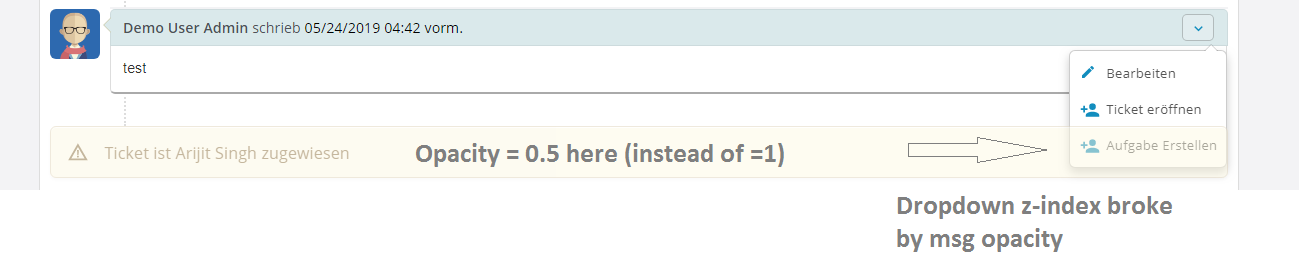
in staff-desktop.css is an animation (bounceIn) for messages (see line “#msg_info, #msg_notice, #msg_warning, #msg_error, .success-banner, .notice-banner”). These messages appear at the end of a ticket thread prior to the reply-section. Now, when there is such a message and you have a one-liner notice / answer above AND it is yours, you get 3 (instead of 2 options) in the entry dropdown: edit, create ticket, create task. Since the animated message gets opacity of 1 and has no position flag (so it’s static), it seems to break all z-indexes so that you can’t click on the last entry in the dropdown list.
To make it more visible I changed opacity to 0.5 and made a screenshot from the staff demo.

I just removed the whole animation and we can live without it. Maybe you want to fix that in the next release…
-
May 27, 2019 at 8:29 am #4247IIT SupportParticipant
- Go into a Ticket and produce anything that leads to a message at the end of a ticket thread. For instance, assign it to anybody so that there appears the message “Ticket is assigned to xy”
- After assigning the Ticket, just add an internal note with only one line of text <br />
Now your one line of inernal note should be directly above the message “Ticket is assigned to xy” - Now use the internal note to create a new task from it. Therefor, you open the small dropdown menu on the right.
Since the message “Ticket is assigned to xy” has an opacity = 1 (and position = static) it seems to break all z-indexes. So you can’t create a task from the note, because it’s behind the message. That’s it.
I can’t say if it happed “very often”. I removed the animation. There is just a small amount of agents using osTicket here so far and they all use the “Create task” from a thread entry quiet often. It’s hard to say how often it wasn’t possible because of an animated message breaking the z-index…
-
May 27, 2019 at 3:46 pm #4259
stevland
KeymasterI really appreciate the detailed instructions. I now see what you are referring to. It is an odd one. Short of removing the animation as you’ve suggested, I can’t figure out a fix just yet. The next release is (hopefully) dropping today, but I’ll keep working on a fix for this one.
-
You must be logged in to reply to this topic.