Anonymous
Forum Replies Created
-
In reply to: Styling off on the sticky bar
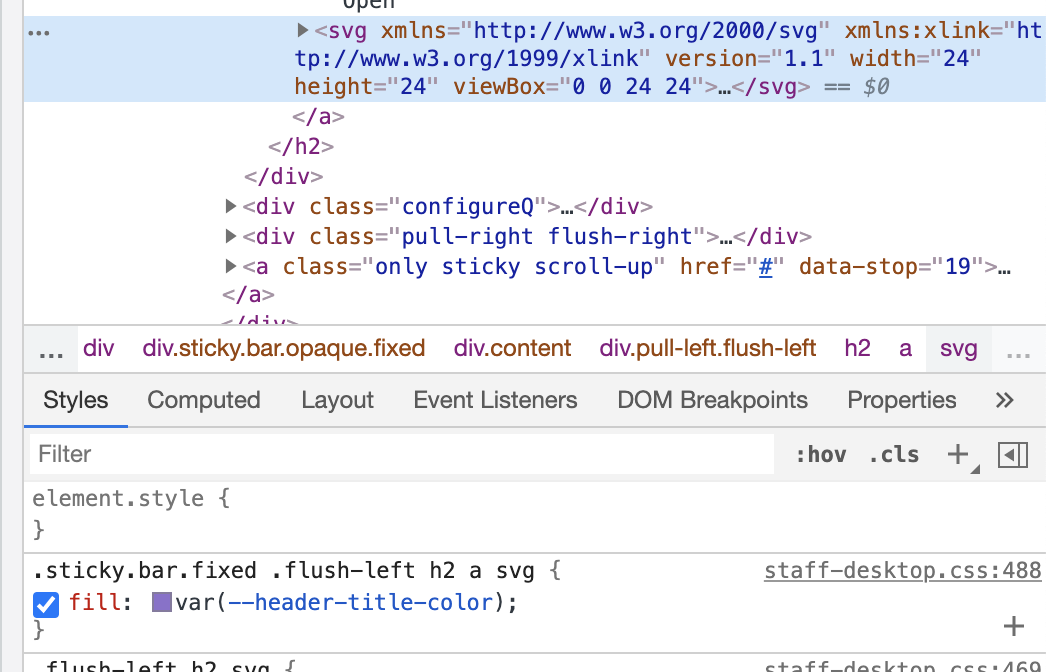
May 18, 2021 at 6:58 am #7662Mmomentum_itParticipantI think it just comes from the header title colour:

In reply to: Styling off on the sticky bar
May 18, 2021 at 6:57 am #7661Mmomentum_itParticipantGotcha, alright, I just made the sticky bar darker.
Not sure, I don’t think my custom CSS affects the refresh icon:
/* Add your custom CSS code here.eg. p { color: red; }CSS tips: http://www.w3schools.com/css/css_syntax.aspEnd of comment */#footer #osticket a,
#footer #ostawesome a {
display: none !important;
}#header #nav a {
font-weight: bold !important;
}form[action="kb.php"] #basic_search .input.attached input, form[action="orgs.php"] .input.attached input, form[action="users.php"] .input.attached input, form[action="tasks.php"] .input.attached input, form[action="tickets.php"] .input.attached input {
background-color: #aaa;
color: #000;
}form[action="kb.php"] #basic_search .input.attached input:focus,
form[action="orgs.php"] .input.attached input:focus,
form[action="users.php"] .input.attached input:focus,
form[action="tasks.php"] .input.attached input:focus,
form[action="tickets.php"] .input.attached input:focus {
background-color: #999;
border-color: #ccc;
color: #000;
}In reply to: The search box is not visible on white background
May 18, 2021 at 6:53 am #7660Mmomentum_itParticipantThanks, this worked!