Forum Replies Created
-
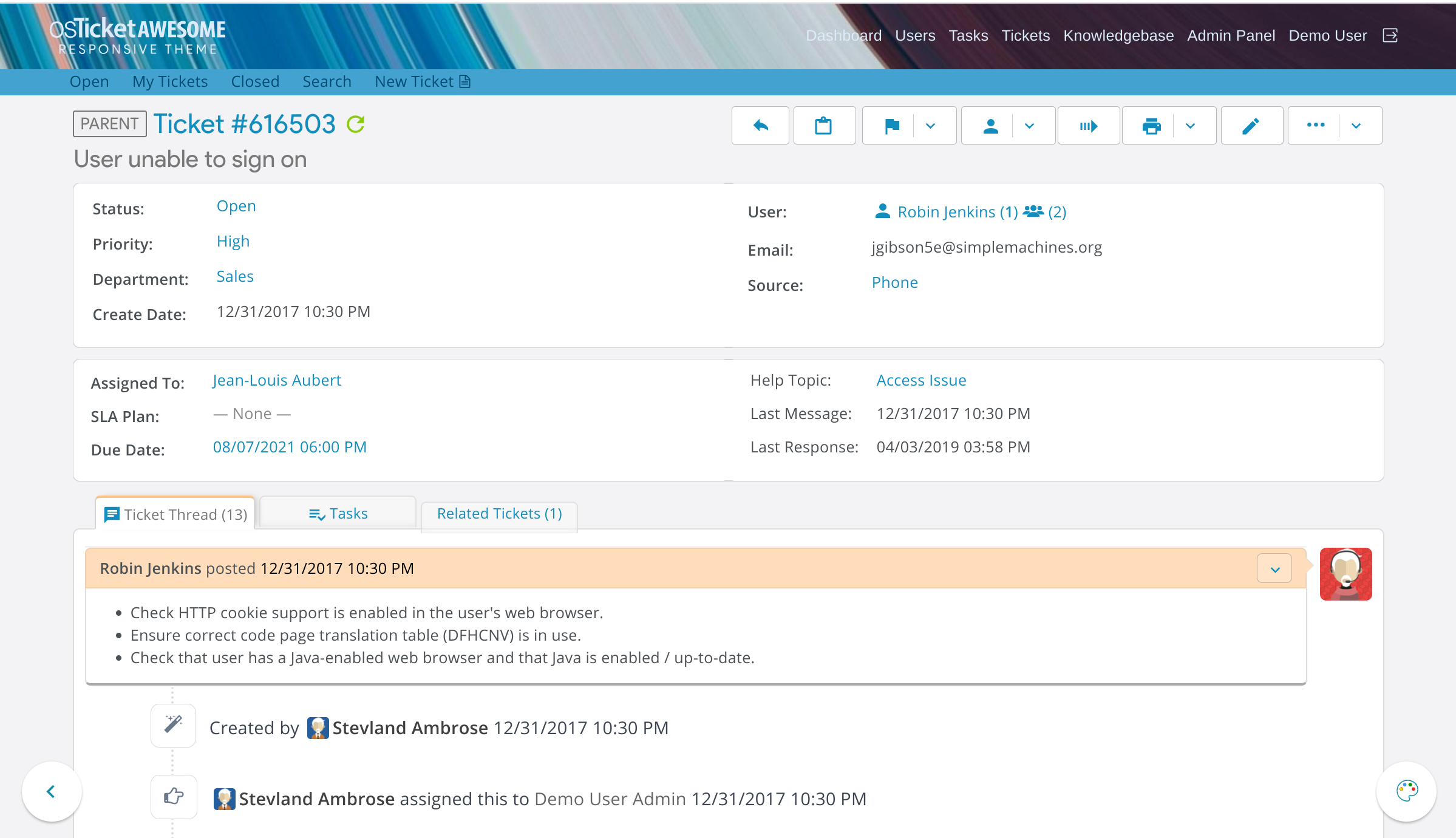
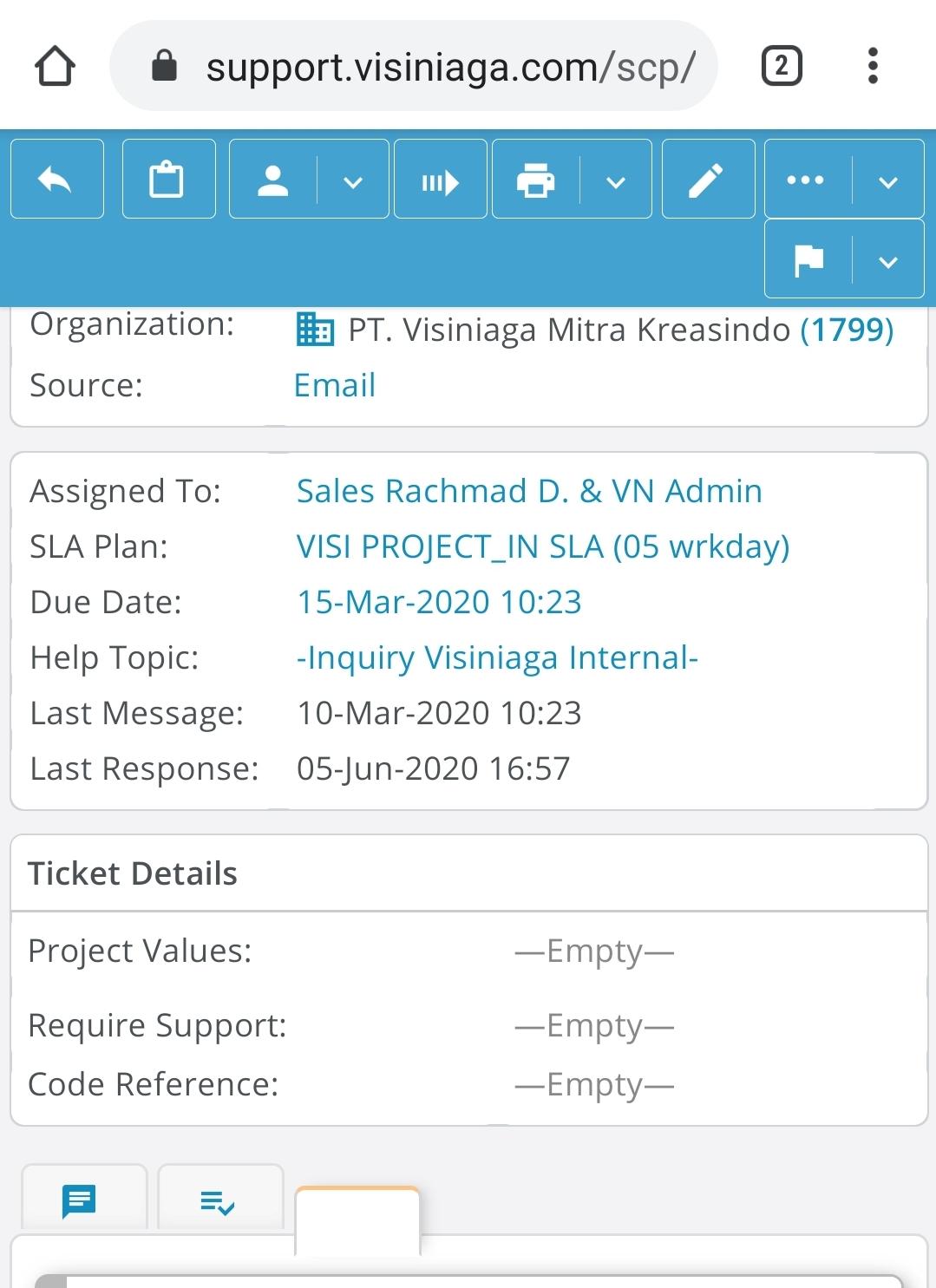
In reply to: display problem with tabs and icon in merge ticket and schedules
June 8, 2020 at 7:20 am #5974visimitra
Participanttemporary fix:
file svg.css line 1163
a#ticket-relations-tab:before {
display: inline-block;
width: 16px;
height: 20px;
background-size: 18px;
background-repeat: no-repeat;
background-position: left center;
position: relative;
margin-right: 4px;
top: 6px;
content: ‘ ‘;//display: inline-block !important;
//background-size: 20px;
//background-repeat: no-repeat;
//background-position: center;
//position: relative;
//float: right;
//top: 2px;
//margin: 0 9px 0 0;
//content: ‘ ‘;
background-image: url(“data:image/svg+xml;charset=utf-8,%3Csvg xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’ version=’1.1′ width=’24’ height=’24’ viewBox=’0 0 24 24’%3E %3Cpath fill=’%23128DBE’ d=’M3%2C4V12.5L6%2C9.5L9%2C13C10%2C14 10%2C15 10%2C15V21H14V14C14%2C14 14%2C13 13.47%2C12C12.94%2C11 12%2C10 12%2C10L9%2C6.58L11.5%2C4M18%2C4L13.54%2C8.47L14%2C9C14%2C9 14.93%2C10 15.47%2C11C15.68%2C11.4 15.8%2C11.79 15.87%2C12.13L21%2C7′ /%3E %3C/svg%3E”);
}In reply to: display problem with tabs and icon in merge ticket and schedules
June 8, 2020 at 1:30 am #5973visimitra
ParticipantHi Stevland,
checking with rev 102, in my installation also in the sites, tab for related tickets, still not in line with other tab

In reply to: display problem with tabs and icon in merge ticket and schedules
June 5, 2020 at 8:06 pm #5966visimitra
ParticipantHi stevland
Found there is problem when mobile view

In reply to: display problem in client side
June 5, 2020 at 7:17 am #5965In reply to: display problem in client side
June 5, 2020 at 6:08 am #5964visimitra
ParticipantHi @Stevland
fix in user-styles.css
smaller fonts for span number
span.number {
font-family: ‘Product Sans’, Montserrat, sans-serif;
font-size: 22px !important;
font-weight: 100;
position: relative;
top: 3px;
}fix table footer numbering#table-foot-options a {
margin: 0 0 0 0px;
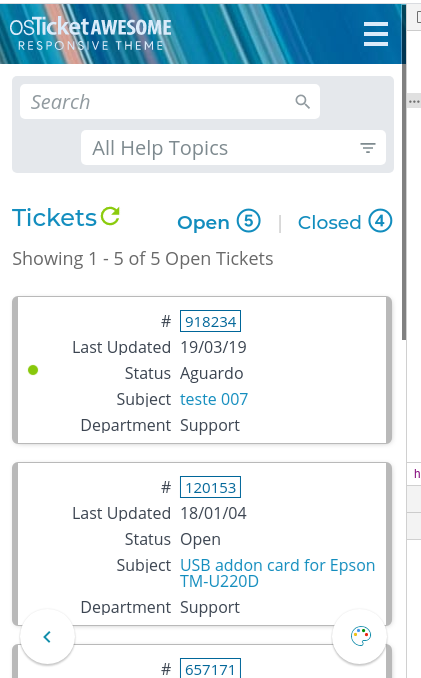
}In reply to: problem ticket number in advance search in mobile display
June 4, 2020 at 7:05 pm #5962In reply to: osTicket, v1.14.2
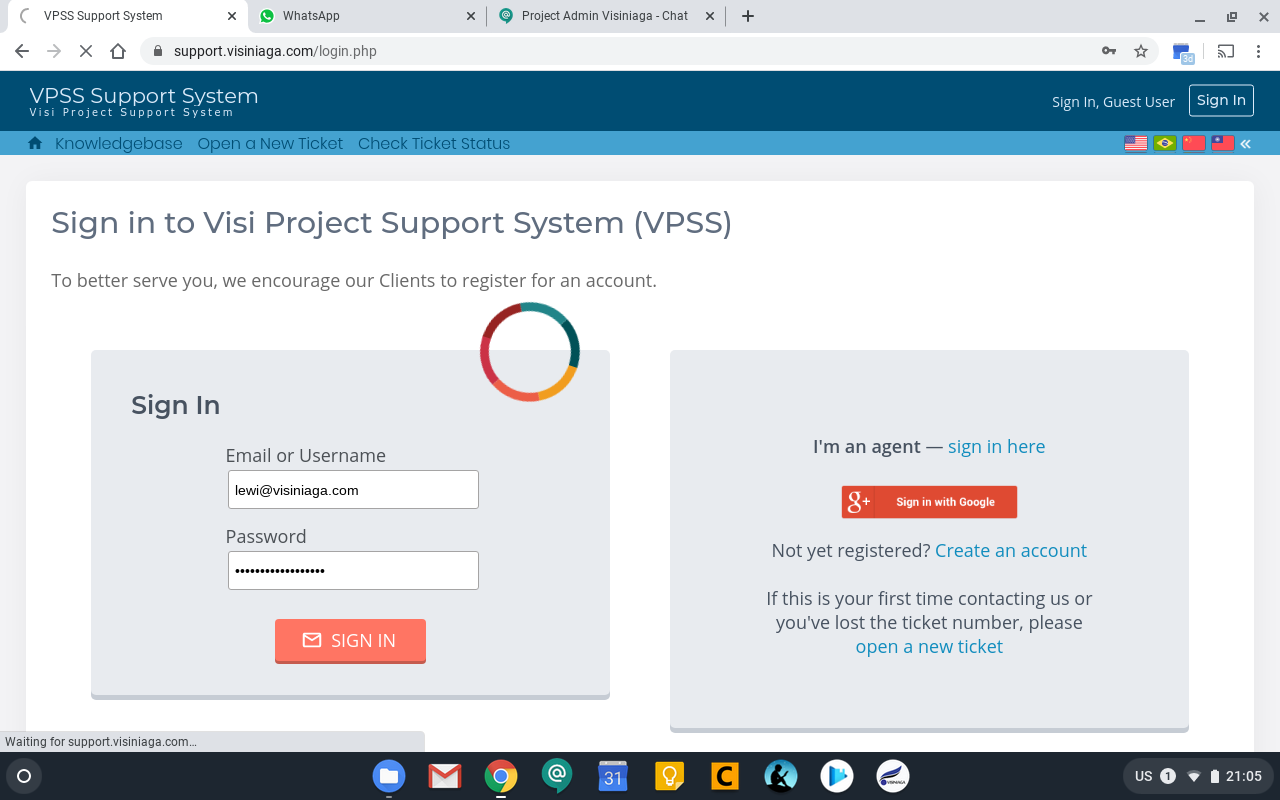
May 15, 2020 at 11:16 pm #5721visimitra
ParticipantHi Stevland,
downloading but it show corrupt zip archive.

In reply to: Double redactor-box in ticket reply response
November 5, 2019 at 2:07 am #5276In reply to: Double redactor-box in ticket reply response
October 28, 2019 at 3:15 am #5270In reply to: Code on Footer
October 18, 2019 at 2:33 am #5268visimitra
Participantupdate in osticket 1.12.3 102:
revise line 1061:
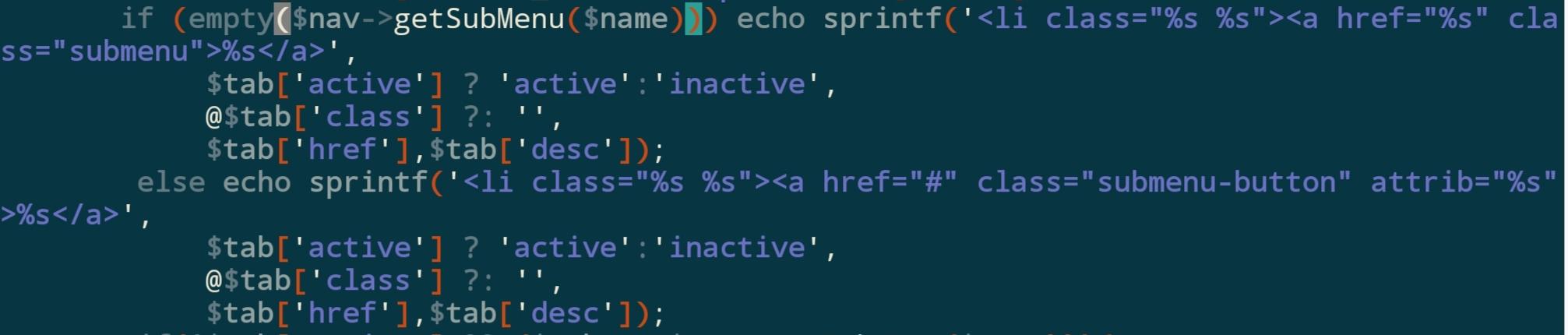
elseif (strpos($url, 'index.php') !== FALSE ||strpos($url, 'tickets.php') !== FALSE ||strpos($url, 'tasks.php') !== FALSE) {if ($_REQUEST['id'] && ($ticket=Ticket::lookup($_REQUEST['id']))) $tickets_view = TRUE;elseif ($_REQUEST['id'] && ($task=Task::lookup($_REQUEST['id']))) $tickets_view = TRUE;elseif ($_REQUEST['number'] && $ticket=Ticket::lookup(array('number' => $_REQUEST['number']))) $tickets_view = TRUE;}#elseif (strpos($url, 'index.php') !== FALSE ||# strpos($url, 'tickets.php') !== FALSE) {// Might be a ticket page..# $tickets_view = TRUE;#}In reply to: mobile version for search result shown incorrect column
October 17, 2019 at 4:42 pm #5267visimitra
ParticipantOk, Awesome, thanks for the update
In reply to: error display delete button become smaller when enable plugin attachment_preview
August 14, 2019 at 9:57 am #4948In reply to: Mobile navigation is broken
May 25, 2019 at 2:25 am #4241visimitra
Participanthope this may help for other user for temporary fix for mobile-navigation.tmpl.php line 6:

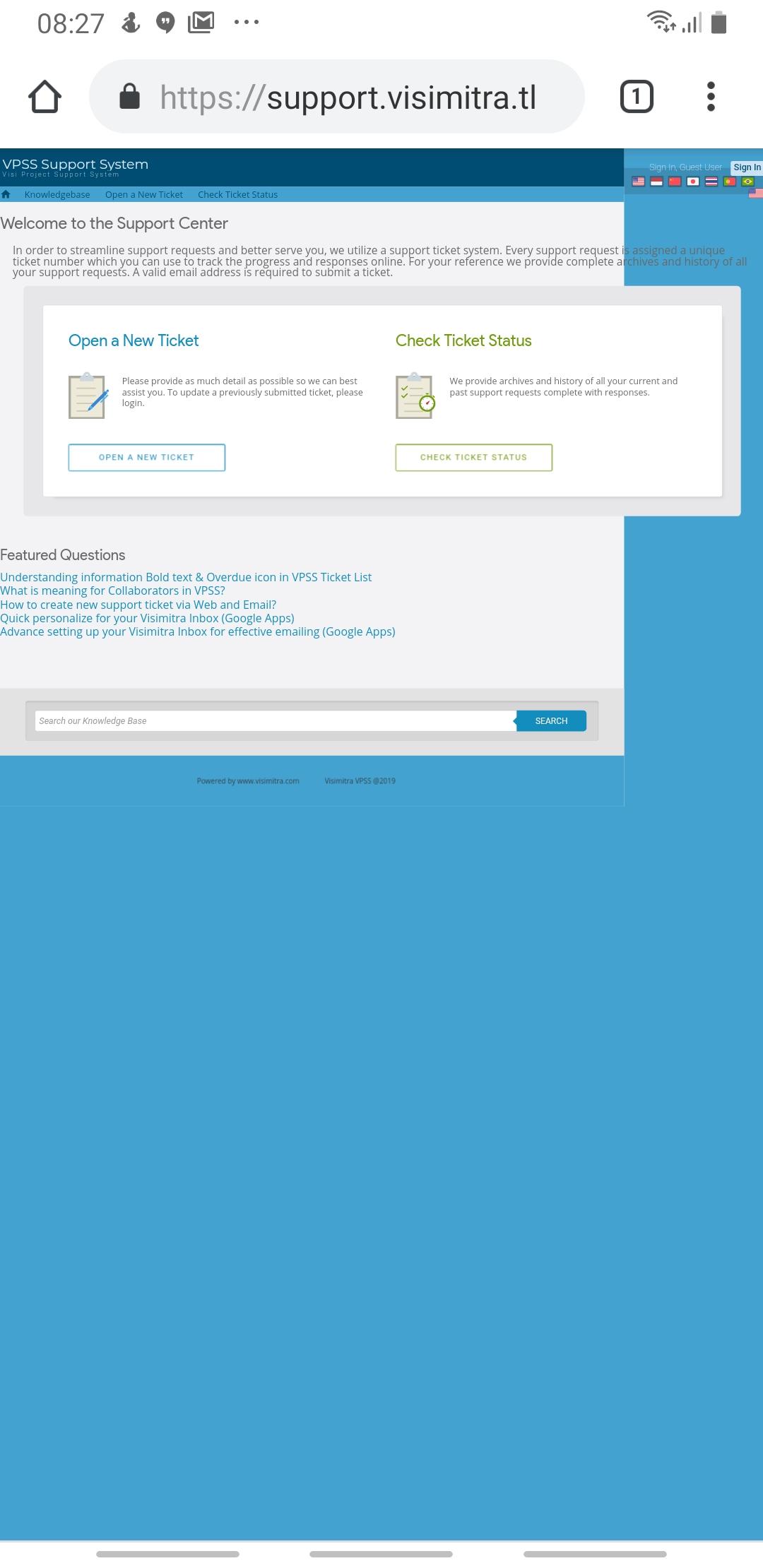
In reply to: table display problem in client login
May 23, 2019 at 9:35 am #4229visimitra
Participanthope this can help for temporary fix, edit for client-desktop.css<br />
– resize width 900px to max-width 75% for header, content, form-wrapper (1070px)<br />
– fix page number margin font<br />
– padding table in ticket threadhope this fix permanently, please fix for client-mobile.css view also, as client mobile view is correctly viewed.
thanks
111c111<br />
< max-width: 75%;<br />
—<br />
> width: 900px;<br />
181,182c181<br />
< max-width: 75%;<br />
< min-width: min-content;<br />
—<br />
> width: 900px;<br />
223c222<br />
< max-width: 75%;<br />
—<br />
> width: 900px;<br />
238c237<br />
< max-width: 75%;<br />
—<br />
> max-width: 900px;<br />
1536,1542d1533<br />
< /* ==========================================================================<br />
< * TICKET LIST – FOOT<br />
< * ========================================================================== */<br />
< <br />
< #table-foot-options a {<br />
< margin: 0 0 0 0px;<br />
< }<br />
1635c1626<br />
< padding: 13px;<br />
—<br />
> padding: 20px;<br />
2015c2006<br />
< max-width: 1070px; <br />
—<br />
> max-width: 870px;In reply to: table display problem in client login
May 22, 2019 at 6:32 pm #4224visimitra
Participanttryout with delete width in content client-desktop.css, and resize width to 1200px, look nicer, but strange when view from chrome in android