Forum Replies Created
-
In reply to: No Login possible after update from 1.16.3 to 1.17.0
November 8, 2022 at 10:28 am #12963stevland
KeymasterHi guys,
This shouldn’t be a problem after updating from 1.16.3 to 1.17.0, obviously. And, for what it’s worth, it’s the first I’m hearing of it.
Did you use 1.17.x with PHP 8.0 or higher?
Have you temporarily removed all plugins from /include/plugins?
Have you searched, or asked for help, in the osTicket forums?
Setting up a new installation with a fresh database is a great idea, too. Please let us know what you discover!
In reply to: Attachment Inline Plugin not working anymore in osTicket-1.17-Awesome-102
October 21, 2022 at 12:02 pm #12493stevland
KeymasterHi guys,
The Problem
The problem is that I previously compressed the Attachment Inline Plugin into a .phar file which I bundled in osTicket Awesome.
For the 1.7 release I noticed that there were some small updates to that Plugin, so I obtained the latest version.
Unfortunately, I spent a bunch of time trying (unsuccessfully) to figure out how I had previously created the .phar.
Finally I decided to include Attachment Inline Plugin as an uncompressed directory.
I wish I hadn’t done that. I didn’t anticipate that this would confuse osTicket and create a mismatch in the database.
I’m sorry for the trouble!
I have now figured out how to create the .phar, and I have released osTicket Awesome for osTicket 1.17 (Revision 3) with the .phar so that other people who upgrade will avoid this issue.
But that doesn’t help you guys, or anyone other Attachment Preview users who’ve already upgraded to Revisions 1 or 2. 🙁
The problem is, even if you resolve this now, you’ll run into the same problem (but in reverse) the next time you update osTicket Awesome.
So my advice to you is…
The Solution
Disable and then Delete any instance of Attachment Inline Plugin in Admin Panel > Manage > Plugins
Then connect to your server and delete the /include/plugins/attachment_preview directory.
In its place, upload the .phar, which you can obtain here.
Then enable the plugin as normal (and don’t forget to create an instance).
And if you have any trouble, let me know!
In reply to: Attachment Inline Plugin not working anymore in osTicket-1.17-Awesome-102
October 21, 2022 at 11:57 am #12488stevland
KeymasterHi @support@complavis.de,
Thank you for your detailed report.
Unfortunately, I had trouble following along through everything that you did.
Please see my next comment for my best advise for you and everyone else.
In reply to: Load Times
October 21, 2022 at 9:46 am #12475stevland
KeymasterSorry for the trouble, guys.
Y’all must be running old versions of osTicket Awesome. That mistake was fixed in 1.15.3 and higher.
In any event, the best practice is to remove any absolute links. If you hard coded it to your own server, that’s probably fine. But here is the fool-proof solution:
<script type="text/javascript" language="javascript" src="/osta/js/jfontsize/jstorage.js"></script>
<script type="text/javascript" language="javascript" src="/osta/js/jfontsize/jquery.jfontsize-2.0.js"></script>Have a good day!
In reply to: HTTP Error 500 during install of osTicket 1.17 (Fresh Install)
October 20, 2022 at 11:30 am #12428stevland
KeymasterHi @nerdynetworking,
Double-check your ost-config.php for typos.C
Check your PHP and Apache error logs for additional clues.
In reply to: OAuth2 plugin
October 18, 2022 at 11:11 am #12365stevland
KeymasterOops! It is listed, but as OpenID Authentication for Microsoft
Thank you for bringing this to my attention.
I’ll change it to…
OAuth2 (OAuth Authentication for Microsoft, Google, etc)
…to be more clear.
In reply to: Attachment Inline Plugin not working anymore in osTicket-1.17-Awesome-102
October 18, 2022 at 9:00 am #12352stevland
KeymasterI think this may have something to do with the old version of the plugin being overwritten with the new version, which may be confusing osTicket.
If possible, Disable and then Delete the missing Attachment Inline Plugin (1) entry.
If you have trouble getting rid of it you’ll have to manually remove it from your database
ost_plugintable.Now you should be able to add the new version of the plugin that was included in the osTicket Awesome upgrade.
And then, as @peter.schaefer noted, you’ll also have to create an instance before it will work (this is a new step due to osTicket’s new plugin multi-instance support).
I hope this helps. Let me know!
In reply to: Custom Print Logo not shown!
October 18, 2022 at 8:49 am #12348stevland
KeymasterI still cannot reproduce this issue on my end.
I think you guys are starting to realize that it is something about your environment.
After printing you should look at your Apache error logs for anything relevant.
In my case I only see a 200 HTTP OK code:
200 POST /scp/tickets.php?id=228 HTTP/1.1
In reply to: Search is broken after upgrade to 1.17
October 18, 2022 at 8:38 am #12345stevland
KeymasterGreat! Thanks for the feedback guys.
In reply to: How to: CSS for additional form fields to match default
October 18, 2022 at 8:37 am #12342stevland
KeymasterHi @halmaclean,
Sorry for the late reply.
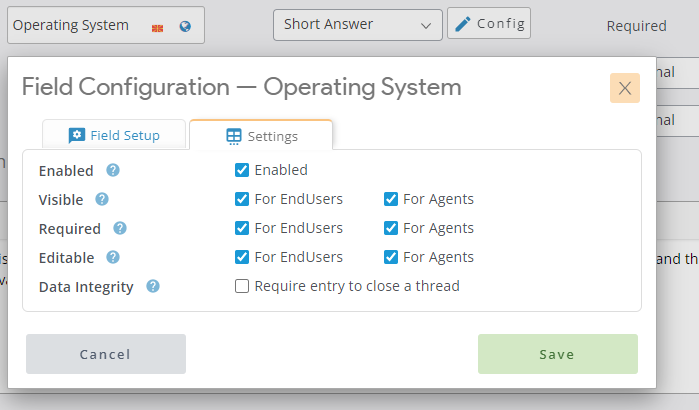
Using the demo I added a custom field to the Ticket Details form and made it required for both Client and Staff.

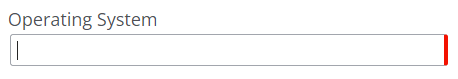
My new field automatically picked up the “required” styling in the Client > New Ticket form…

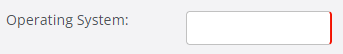
…and in the Staff form as well.
I must be missing something. Can you provide any more info that would help me reproduce your issue?
In reply to: How change icon in faq's categories
October 18, 2022 at 8:24 am #12333In reply to: Disable "Check Ticket Status" widget
October 18, 2022 at 8:22 am #12330stevland
KeymasterHi Synopsis,
There isn’t a way to disable it. But you can hide it by adding the following to Admin Panel > Theme Options > Custom CSS:
div#check-status {
display: none;
}.client-choice {
width: initial;
}You’ll probably want to hide the Check Ticket Status navigation link as well. In which case you should also add:
a.status {
display: none !important;
}In reply to: Google Fonts self hosted
October 18, 2022 at 8:18 am #12327In reply to: Add links with text in footer
October 18, 2022 at 8:05 am #12324stevland
KeymasterNope, that is outside of what CSS is designed to do. CSS is primarily for styling HTML elements.
The only way I can think of to insert links without touching the source code would be to use Javascript or jQuery. But that would require a fairly sophisticated programing solution and isn’t worth the trouble.
But if you did want to edit the source code, it isn’t really a big deal. The only caveat is that you’ll want to back up the edited file(s) when upgrading and apply your edits to the new installation. Super easy!
The file(s) you’ll edit are:
osta/inc/client-foot.html
osta/inc/staff-foot.htmlIn reply to: Turn off animations
October 18, 2022 at 7:54 am #12321stevland
KeymasterHi @Vincx,
I knew it was inevitable that someone wouldn’t like the animations. I’m surprised it took this long for someone to say so! And you phrased it very diplomatically hehe.
I think this should include all of the animations, but let me know if you find any stragglers.
/*
STAFF ANIMATIONS
*//* default logo, custom text, custom logo */
a#header-logo:hover > #left-logo #header-title,
a#header-logo:focus > #left-logo #header-title,
a#header-logo:active > #left-logo #header-title,
a#header-logo:hover > #left-logo #header-image img,
a#header-logo:focus > #left-logo #header-image img,
a#header-logo:active > #left-logo #header-image img,
a#header-logo:hover > #left-logo #header-default svg,
a#header-logo:focus > #left-logo #header-default svg,
a#header-logo:active > #left-logo #header-default svg,/* new ticket navigation link*/
a#new-ticket:hover, a#new-ticket:focus, a#new-ticket:active,/* theme options navigation link */
a#subnav7.theme,/* buttons and inner down caret */
button.action-button:hover > i.icon-map-marker:before, button.action-button:focus > i.icon-map-marker:before, button.action-button:active > i.icon-map-marker:before,
.action-button:hover > i.icon-caret-down:before, .action-button:focus > i.icon-caret-down:before, .action-button:active > i.icon-caret-down:before,
input[style="color: rgb(255, 0, 0);"],/* new reply */
.new-reply,/* pop ups */
#popup,
.modal.fade .modal-dialog,/* alerts and banners */
#alert,
#msg_info, #msg_notice, #msg_warning, #msg_error, .success-banner, .notice-banner,/* warning and compliance messages */
#warning_bar,
.compliance-animate
{
animation: none;
}/*
CLIENT ANIMATIONS
*//* alerts and banners */
#msg_info, #msg_notice, #msg_warning, #msg_error, .success-banner, .notice-banner,/* buttons */
#sign-in-button:hover,
.searchArea button:hover,
#clientLogin input[type=submit]:hover,/* popups */
div#popup,/* language flags */
.chevron .button-icon-container
{
animation: none;
}