Forum Replies Created
-
In reply to: ID number overlap
January 14, 2018 at 12:37 pm #554stevland
KeymasterThanks for figuring that out, Jon!
I sent you a private message regarding this.
In your last screenshot I notice your company name is still set to osTicket Awesome.
You know you can change that in Admin Panel > Theme, right?! 🙂
In reply to: ID number overlap
January 14, 2018 at 11:41 am #551stevland
KeymasterPerhaps you can open /osta/css/staff-desktop.css and look for the following code (it should be around line 2439):
.Icon.Ticket, .Icon.emailTicket,.Icon.phoneTicket,.Icon.webTicket, .Icon.otherTicket {
border: .2px solid;
padding: 4px 3px 0px 3px;
background: rgba(255, 255, 255, 0.4);
font-size: 10px;
margin: 9px;
}Change that code to…
.Icon.Ticket, .Icon.emailTicket,.Icon.phoneTicket,.Icon.webTicket, .Icon.otherTicket {
border: .2px solid !important;
padding: 4px 3px 0px 3px !important;
background: rgba(255, 255, 255, 0.4) !important;
font-size: 10px !important;
margin: 9px !important;
}…and save.
It is a mystery to me why this isn’t displaying properly on your end, but let’s see if this fixes it. If it does, I’ll incorporate this change into the next release.
- This reply was modified 7 years, 11 months ago by stevland.
In reply to: ID number overlap
January 13, 2018 at 11:14 am #545stevland
KeymasterHi Jon,
Thanks for your encouragement!
I’ve looked at the Ticket list using Chrome, FF, Safari and MS Edge. I can’t seem to reproduce that issue.
What type of device / browser are you using? Is there any information you can think of that might help me figure out why this is happening on your end?
Do you see the same glitch when you go to the demo page?
stevland
KeymasterThank you for your support, kkrumm!
In reply to: Mobile Link & Title
January 13, 2018 at 10:54 am #540stevland
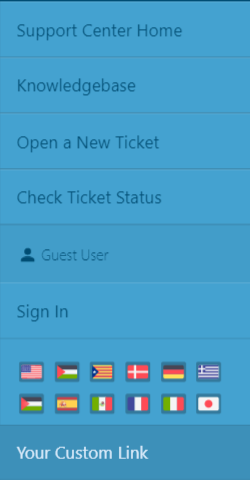
KeymasterThe mobile menu is displayed on devices with a screen width 760px or smaller.
You’ll find the Mobile Menu Link at the bottom of the menu.

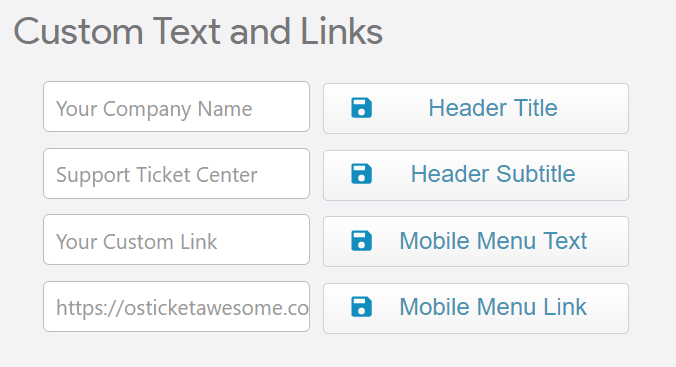
As you’ve noticed, you can configure Mobile Menu Text and Link in Admin Panel > Themes > Custom Text and Links.

Most people will likely want to change “Your Custom Link” to their company name and link to their company website, but the choice is yours to make.
Thanks for asking, kkrumm. I’m going to have to add this to the FAQ!
In reply to: Overlapping (CSS issue)
January 12, 2018 at 2:19 pm #526stevland
KeymasterHi Hogkammen,
Thanks for taking the time to post these glitches.
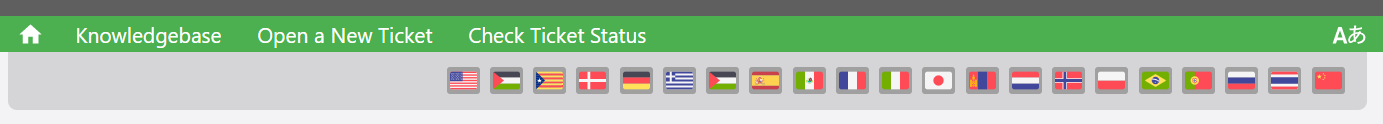
All of these things are related. The icon you’ve asked about is for toggling on/off the menu of installed languages that are available to the client to choose from.

The problem is that if no languages are enabled, it messes up the layout… which is what you are seeing
I am working on a fix for this and it will be included in the next update (v1.2), sometime next week.
In the meanwhile a simple fix for you would be to go to Staff > Admin Panel > System > Secondary Languages and enable one or more extra languages.
In reply to: fatal server error
January 11, 2018 at 11:18 am #513stevland
KeymasterHi Rocque,
I moved your post (in case you were wondering).
Just to make sure we are on the same page…
You are running osTicket v1.10, correct?
You installed osTicket-Awesome-1.10-v1.10, correct?
You wrote that you are now receiving a “fatal server error”, but I think you must mean to say “fatal error“, yes?
The “fatal error” message in osTicket can mean one of three things, but because your original osTicket is still working I can rule out 2 of them.
Therefore, I am almost certain that you have an issue with your ost-config.php file.
You should make a copy of it from your original osTicket directory, which you can find here:
/support-old/include/ost-config.php
Download a copy of this file to your computer and then upload it to your osTicket Awesome directory:
/support/include/(upload here)
That should fix your issue, but let me know either way!
stevland
KeymasterGCheek, believe it or not I just saw your post now.
Thank you for your encouraging words.
I think Evanto could be a good idea… I opened a seller’s account. Whoa! It’s no small task to prepare a product for their market.
I have lots of big changes happening here right now, so I’ll have to consider it at a later time.
Have you upgraded to osTicket Awesome 1.10.1 yet?
In reply to: Is osticketavesoma compatibel with osticket 1.9.14
January 9, 2018 at 12:57 pm #447stevland
KeymasterHi Ilya. Sorry for the delay in responding.
I’m afraid that you cannot mix and match osTicket ~ osTicket Awesome versions.
It seems unlikely that I will ever release anything for 1.9.14 at this point.
You may be interested to know, however, that I do now have releases for 1.10 and 1.10.1.
I have gone to great lengths to improve my workflow so that releasing updates in the future will be much easier. I do not anticipate missing any more iterations!
In reply to: Agents cannot add pictures
January 9, 2018 at 12:40 pm #446stevland
KeymasterI am sorry for the delay in responding.
Is this still an issue for you?
If yes, please let me know which version of osTicket Awesome you are using.
In reply to: Dashboard Graph and Open Ticket Bug
January 9, 2018 at 12:36 pm #444stevland
KeymasterI’m sorry for the delay in replying!
You may want to upgrade to osTicket Awesome 1.10.1 to address the Dashboard graph issue.
If you prefer to stick with RC.2 you should try upgrading to osTicket-Awesome-1.10-RC.2-v1.13.
If you still have an issue with the Dashboard after upgrading, please post a screenshot and I will try to figure out what the problem is.
Regarding the ‘ticket remains closed’ issue… it is actually osTicket’s default behavior. So it isn’t actually an issue, it is by design.
stevland
KeymasterI’m sorry, I didn’t see your question until now.
I’ve paid a lot more attention to RTL styling in the latest version of osTicket Awesome.
Please review the new Client and Staff demos. Switch to your language and let me know if you find any elements that could be improved.
stevland
KeymasterBTW my prediction was correct. The avatar photos can now be assigned by binding an image to the agent’s email address through gravatar.com.
stevland
KeymasterExcellent question, JCOLLINS005.
The osTicket devs added limited avatar support in the 1.10.x Release Candidates. At this time, each user is assigned a randomly-generated avatar that is a composite of different elements.
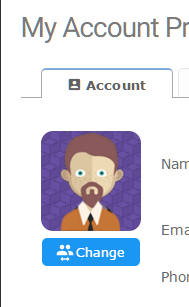
At this time, only the user his or herself can change the avatar. To do so, click the Profile link at the top of the page while logged into the Staff side. Then click the “Change” button.

Note, however, that this only generates a new, random composite. There is no function to upload and self-assign a photo a specific image.
This is a part of osTicket’s core functionality in v1.10-RC.x. All I’ve done with osTicket Awesome is make the available avatars more interesting (as least, in my own opinion).
Like I said, this is a new and rather limited feature. It does appear that there are plans to expand on this feature, which includes the ability to upload images directly to the osTicket installation and/or possibly by uploading them to the third-party service gravatar.com.
https://github.com/osTicket/osTicket/issues/2436
Also note that this feature is not available and is not planned for v1.9.x.
One other possibility comes to mind if you would like to use staff photos right away, but it is contingent upon a couple of prerequisites:
1) You have more more than 10 staff members
2) Your end-users (clients) do not log into the systemIf these conditions are true, you could
a) open images/avatar-sprite-ateam.png in Photoshop
b) replace the existing cartoon faces with your staff images
c) delete everything below the faces, leaving the transparent background
d) save, upload to your osTicket Awesome installation, overwriting the original
e) have each of your users login, go to Profile and click “Change” until they arrive at their own photoThe reason you wouldn’t want to do this if you have clients using the ticket system is that each user would be assigned a random photo of one of your staff members. Which would be a bit weird, ya?
stevland
KeymasterI have to say the same, I’m using the 1.10rc2 version now and it’s great! My techs are all field techs and we reply to the majority of tickets from our phones while in the field, this allows us to do it with much less frustration.
Have you considered adding your project to a market place such as: http://market.envato.com (I use them a lot for design work, and is always my first source to find things like this. ) There is no others doing what you are so you should have the market cornered, could even do something as simple as changing your color themes to reach a variety of company’s branding.