Forum Replies Created
-
In reply to: Attachment handling issue
October 8, 2022 at 2:44 pm #11999stevland
KeymasterI believe you have run into an unresolved osTicket issue (it is not an osTicket Awesome issue btw).
Try adding .jpg (and whatever other filetypes you need users to be able to upload).
Admin Panel > Settings > Tickets > Additional Filetype Filters
I know that it seems counterintuitive that this fix would work when you can add a file to the body but the dropzone, but I tried this fix myself just now and it fixed the issue.
See this for more info:
https://github.com/osTicket/osTicket/issues/6174In reply to: Ticket close problem
October 8, 2022 at 2:30 pm #11996stevland
KeymasterHi @nandor,
If I understand you correctly, you expect that the user should not be able to close a ticket that still has remaining uncompleted task(s).
That makes sense to me.
But you have found an issue with osTicket itself — it is not an osTicket Awesome issue. Please consider reporting this issue in the osTicket Forum or, better yet, open an issue on GitHub.
In reply to: Attachment images are not displayed
October 8, 2022 at 2:27 pm #11994stevland
KeymasterHello @DimitarStanev,
I can’t reproduce this issue on my end.
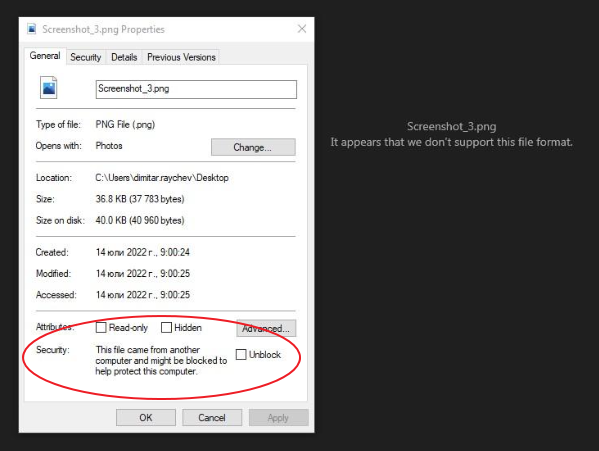
I was just about to give up, but then I noticed something interesting in your screenshot:

It looks like it is either Windows and / or your web browser that is blocking the image.
If you’re still running into this issue, try checking the box and you’ll probably see the image.
If that works you may want to figure out how to disable this overly protective security feature.
I hope this helps.
In reply to: ZIP download error
October 8, 2022 at 12:29 pm #11990stevland
KeymasterP.S. I included the latest version of the Attachment Inline Plugin in the new osTicket Awesome release.
So if clonemeagain fixed the issue, the fix is included in osTicket Awesome for osTicket 1.17 (Revision 1). But unfortunately it looks like this issue is still open.
In reply to: ZIP download error
October 8, 2022 at 12:16 pm #11986stevland
KeymasterThank you very much for posting this, @fulfillment9.
You probably saved me a lot of time trying to track down the issue!
stevland
KeymasterThis is absolutely not a thing that you need to worry about.
In reply to: Ticket Status Off-Screen on Mobile
October 7, 2022 at 1:49 pm #11972stevland
KeymasterHi Zack,
I will add this code to the next release, but for now you can toss it in Theme Options > Custom CSS:
@media screen and (max-width: 760px) {
.pull-right.flush-right .action-button[data-original-title=" Assign"],
.pull-right.flush-right .action-button[data-original-title="Change Status"] {
float: right;
margin: 0 0 0 6px;
}
}In reply to: Create Ticket – Responsive Layout Issue
October 7, 2022 at 1:35 pm #11968stevland
KeymasterYikes! Thank you for the report, @hitchman.
This will be fixed in the next release.
For now, please add the following CSS to Theme Options > Custom CSS:
@media screen and (max-width: 760px) {
body.demo.staff-side.tickets-page table.form_table.fixed tr {
display: initial;
}
body.demo.staff-side.tickets-page table.fixed > tbody > tr > td + td:not([width]) {
width: 100%;
}
table.form_table.fixed tr#userRow td,
table.form_table.fixed tr#ccRow td {
display: inline-block;
}
tbody#dynamic-form tr {
display: table;
}
}In reply to: Ticket threads labels not aligned
October 7, 2022 at 12:11 pm #11952stevland
KeymasterP.S. And toss this one in as well for good luck!
.label.label-bare:hover {
background: rgba(255, 255, 255, 0.48);
}In reply to: Ticket threads labels not aligned
October 7, 2022 at 12:04 pm #11948stevland
KeymasterHi @JulienVDC,
This is a bit of a shot in the dark because I cannot figure out how to make the ‘group’ and ‘cc collaborator’ buttons appear on my end.
But hopefully this will tidy everything up.
Add the following to Theme Options > Custom CSS
.textra.light {
float: right;
padding-left: 5px;
}
.thread-entry .label-bare {
display: inline-block;
padding: 5px 9px 3px 9px;
border: .5px solid #99bbc0;
background: rgba(255, 255, 255, 0.21);
margin: -3px 0 0 0;
color: #3b8ebd;
}
.thread-entry .label-bare i.icon-user, .thread-entry .label-bare i.icon-code-fork {
width: 14px;
height: 14px;
background-size: 14px !important;
margin: -2px 0 6px 0;
}In reply to: Microsoft is retiring basic auth for POP & IMAP #5390
October 7, 2022 at 10:16 am #11915stevland
KeymasterHello all,
osTicket Awesome for osTicket 1.17 is available now.
In reply to: Microsoft is retiring basic auth for POP & IMAP #5390
October 4, 2022 at 10:21 am #11854stevland
KeymasterThank you for posting that workaround, @Stephen@EhOS.
But rest assured everyone, I should be releasing the next version this week. I will update this thread when I do.
In reply to: More Items in Dropdown
June 7, 2022 at 10:13 am #10703stevland
KeymasterHi @QFM,
That’s a tough one.
As far as I can tell the dropdown styling is dictated by the .select2-hidden-accessible selector in
/css/select2.min.css
Note this is a native osTicket file and it is minified.
I see that if one disables all of these styles the scrollbar in the dropdown goes away. But I’m not sure what combination of styles are responsible for it, or if any other issues will arise in other areas of osTicket if these styles are removed.
That’s all I have for you. Good luck.
In reply to: Mobile Ticket List Rendering Incorrectly
June 7, 2022 at 9:34 am #10698stevland
KeymasterWhich language pack are you using?
The “name” field will be fixed in the next release, thank you for the report.
If you want to fix it right away please add the following to Admin Panel > Theme > Custom CSS:
@media only screen and (max-width: 760px) {
.directory-page .list td:nth-of-type(2) {
padding-top: 0 !important;
}
.directory-page .directory .list td:first-child {
display: block;
}
}